環境構築
今回は Win11 システムでの環境構築方法を説明致します。
下記 URL で hugo をダウロードする
https://github.com/gohugoio/hugo/releases/download/v0.111.3/hugo_extended_0.111.3_windows-amd64.zip
※上記ダウンロードできない場合直接 https://github.com/gohugoio/hugo/releases にアクセスして、Windows のバージョンをダウンロードしてくだい。ダウンロードしたファイルを解凍する
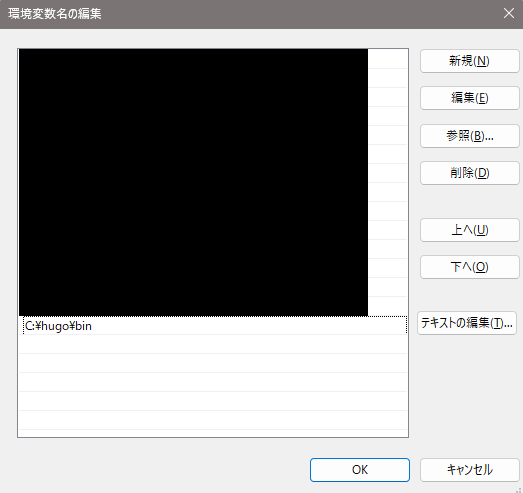
Cドライブにc:/hugo/binフォルダを作成する
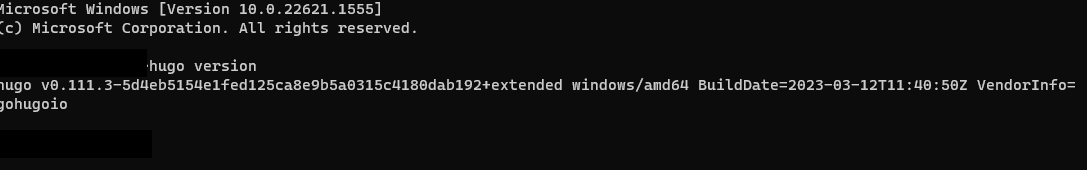
ロカールサーバを立ち上がり
下記コマンド順序で実行して、最後ブラウザにhttp://localhost:1313にアクセスする
$ hugo new site sitename
$ cd sitename
$ git init
$ git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke themes/ananke
$ echo "theme = 'ananke'" >> config.toml
$ hugo server
記事追加
下記コマンドを実行すると、content/postsフォルダに MD 記事ファイルを追加することができます
$ hugo new posts/my-post.md
内容は Markdown 形式で書けます
例:
---
title: "my-Post"
date: 2022-11-20T09:03:20-08:00
draft: true
---
## 目出し
内容内容内容内容内容内容内容
ビルド
下記コマンドを実行すると、public フォルダにビルドファイルが自動生成できます
$ hugo
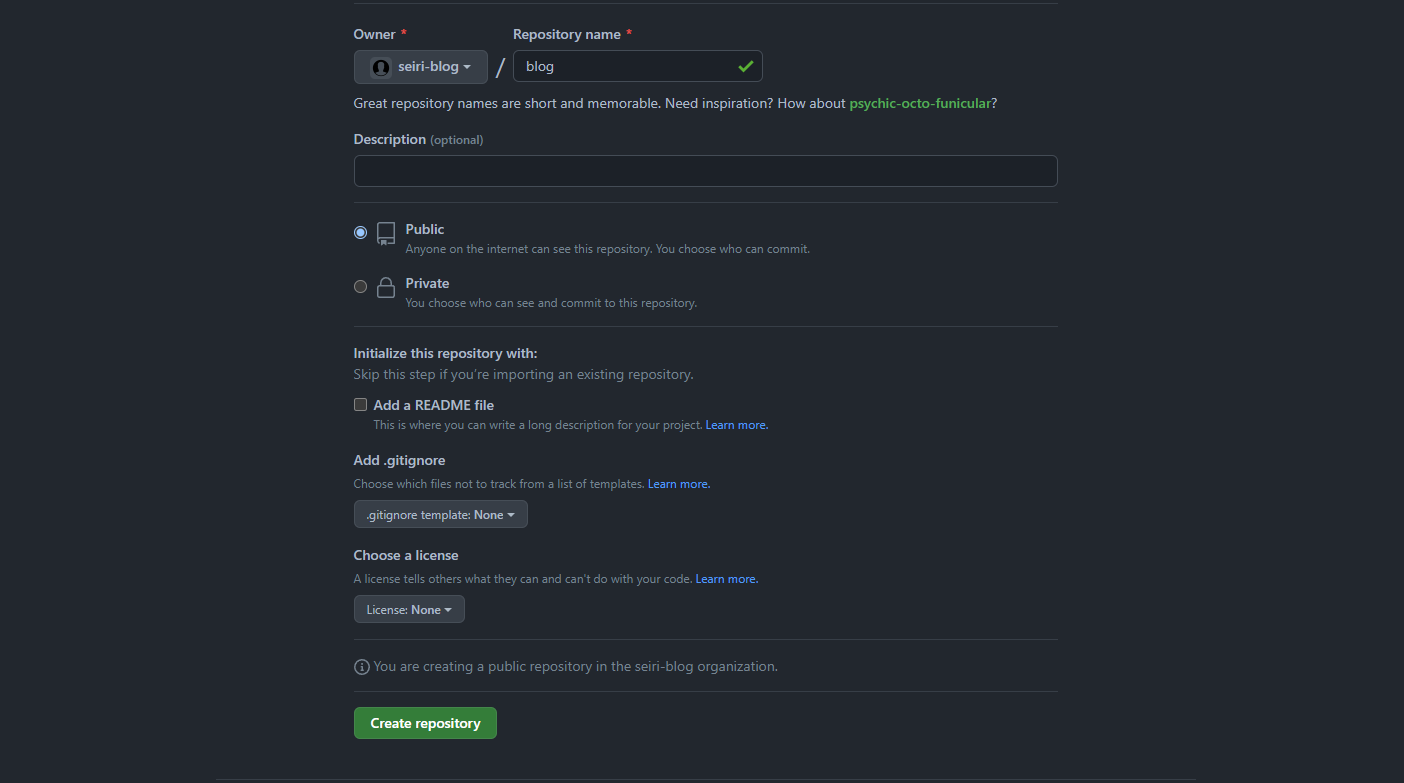
Github に公開用のリポジトリを作成
ビルド後のファイルをリポジトリにプッシュ
public フォルダにすべてファイルをリポジトリにプッシュします
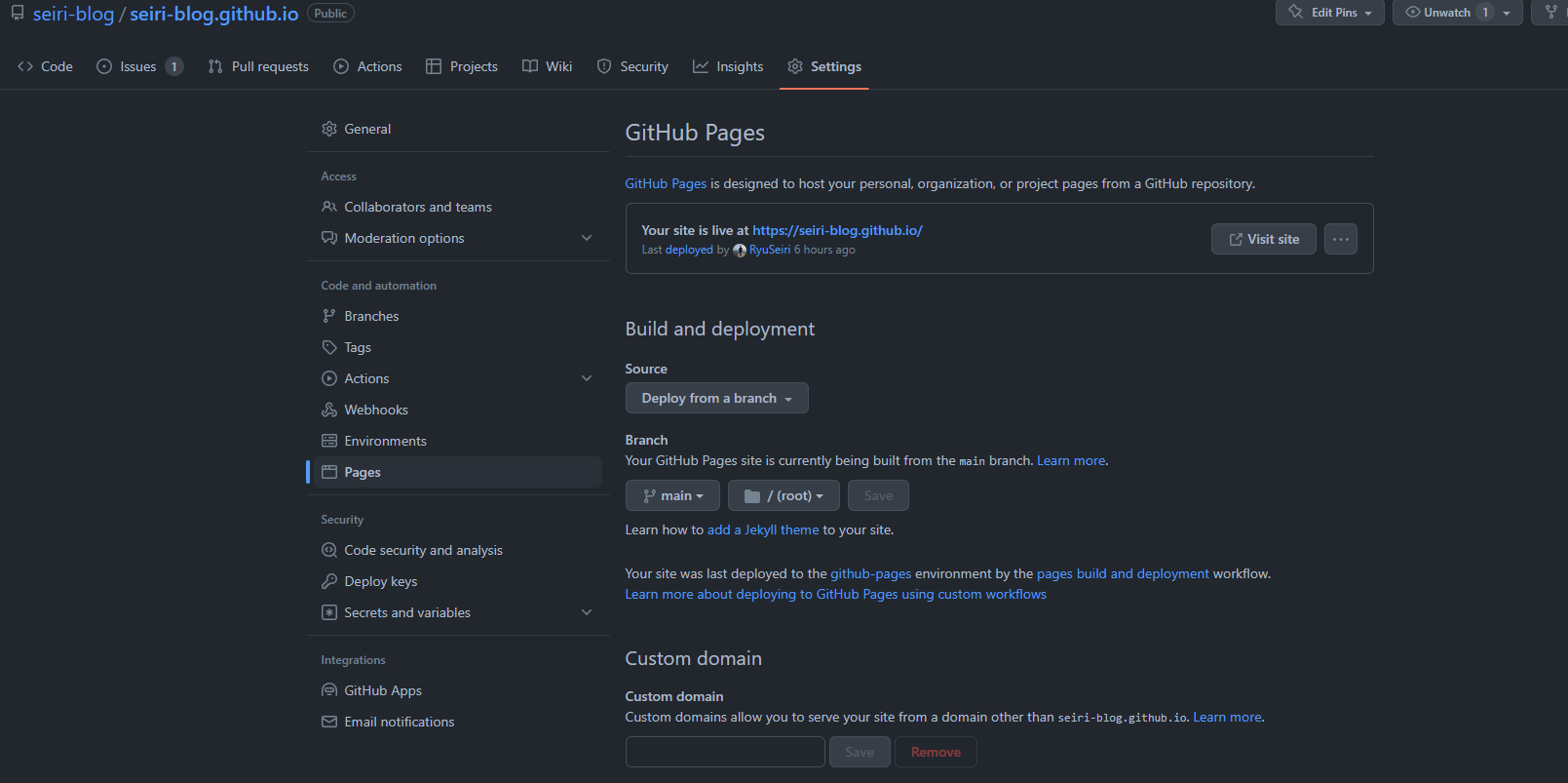
Github サイトを公開
リポジトリの[Setting][pages]Branchをmainに選択し、保存する。publish は一分ぐらいがかかります