1.目的
LWC での条件判断はif:trueまたはif:falseしか判断できないので、今回trueやfalseをこだわらない、複雑の条件を判断できるコンポーネントを作成しようと思います。
2.ソース構成図
lwc
├─conditionJudge
└─conditionJudgeContainer
<template>
<template if:true="{result}">
<slot></slot>
</template>
</template>
import { LightningElement, api, track } from "lwc";
export default class ConditionJudge extends LightningElement {
// eq,noteq,gt:>,ge:>=,lt:<,le<:=,contains,not_contains
@api condition;
@api leftParam;
@api rightParam;
@track result;
connectedCallback() {
const { condition, leftParam, rightParam } = this;
try {
// console.log(rightParam)
switch (condition) {
case "eq":
this.result = parseInt(leftParam) === parseInt(rightParam);
break;
case "noteq":
this.result = parseInt(leftParam) !== parseInt(rightParam);
break;
case "gt":
this.result = parseInt(leftParam) > parseInt(rightParam);
break;
case "ge":
this.result = parseInt(leftParam) >= parseInt(rightParam);
break;
case "lt":
this.result = parseInt(leftParam) < parseInt(rightParam);
break;
case "le":
this.result = parseInt(leftParam) <= parseInt(rightParam);
break;
case "contains":
this.result = leftParam.split(",").indexOf(String(rightParam)) !== -1;
break;
case "not_contains":
this.result = leftParam.split(",").indexOf(String(rightParam)) === -1;
break;
default:
break;
}
} catch (e) {
console.error(e);
}
}
}
<template>
<!-- 単一の判断 -->
単一の判断:
<div class="slds-card" style="width:500px">
<c-condition-judge condition="eq" left-param="1" right-param="1">
<div class="slds-grid">
<div class="slds-col" style="background-color: aliceblue;">
等しい条件
</div>
</div>
</c-condition-judge>
<c-condition-judge condition="gt" left-param="2" right-param="1">
<div class="slds-grid">
<div class="slds-col" style="background-color: aliceblue;">
大きい条件
</div>
</div>
</c-condition-judge>
<c-condition-judge condition="lt" left-param="1" right-param="2">
<div class="slds-grid">
<div class="slds-col" style="background-color: aliceblue;">
小さい条件
</div>
</div>
</c-condition-judge>
<c-condition-judge condition="gt" left-param="2" right-param="1">
<div class="slds-grid">
<div class="slds-col" style="background-color: aliceblue;">
大きいまたは等しい条件
</div>
</div>
</c-condition-judge>
<c-condition-judge condition="lt" left-param="1" right-param="2">
<div class="slds-grid">
<div class="slds-col" style="background-color: aliceblue;">
小さいまたは等しい条件
</div>
</div>
</c-condition-judge>
<c-condition-judge
condition="contains"
left-param="1,2,3,4"
right-param="2"
>
<div class="slds-grid">
<div class="slds-col" style="background-color: aliceblue;">
含む条件
</div>
</div>
</c-condition-judge>
<c-condition-judge
condition="contains"
left-param="1,2,3,4"
right-param="5"
>
<div class="slds-grid">
<div class="slds-col" style="background-color: aliceblue;">
含まない条件
</div>
</div>
</c-condition-judge>
</div>
<!-- 複雑の判断 -->
複雑の判断:
<div class="slds-card" style="width:500px">
<c-condition-judge
condition="noteq"
left-param="1"
right-param="{targetValue}"
>
<c-condition-judge
condition="lt"
left-param="12"
right-param="{targetValue}"
>
12より小さい
</c-condition-judge>
<c-condition-judge
condition="ge"
left-param="12"
right-param="{targetValue}"
>
12より大きいまたは等しい
</c-condition-judge>
</c-condition-judge>
</div>
</template>
import { LightningElement } from "lwc";
export default class ConditionJudgeContainer extends LightningElement {
targetValue = 12;
}
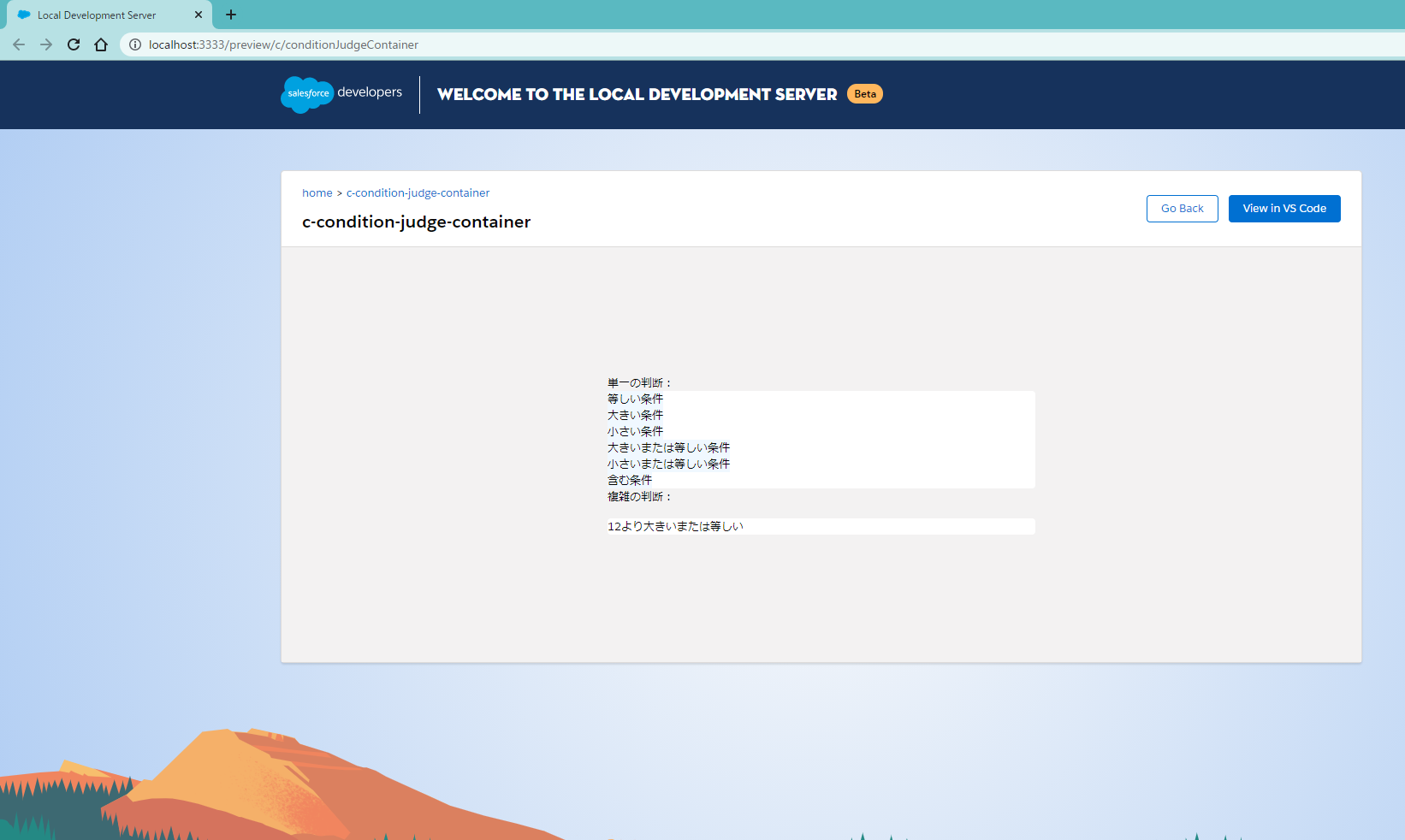
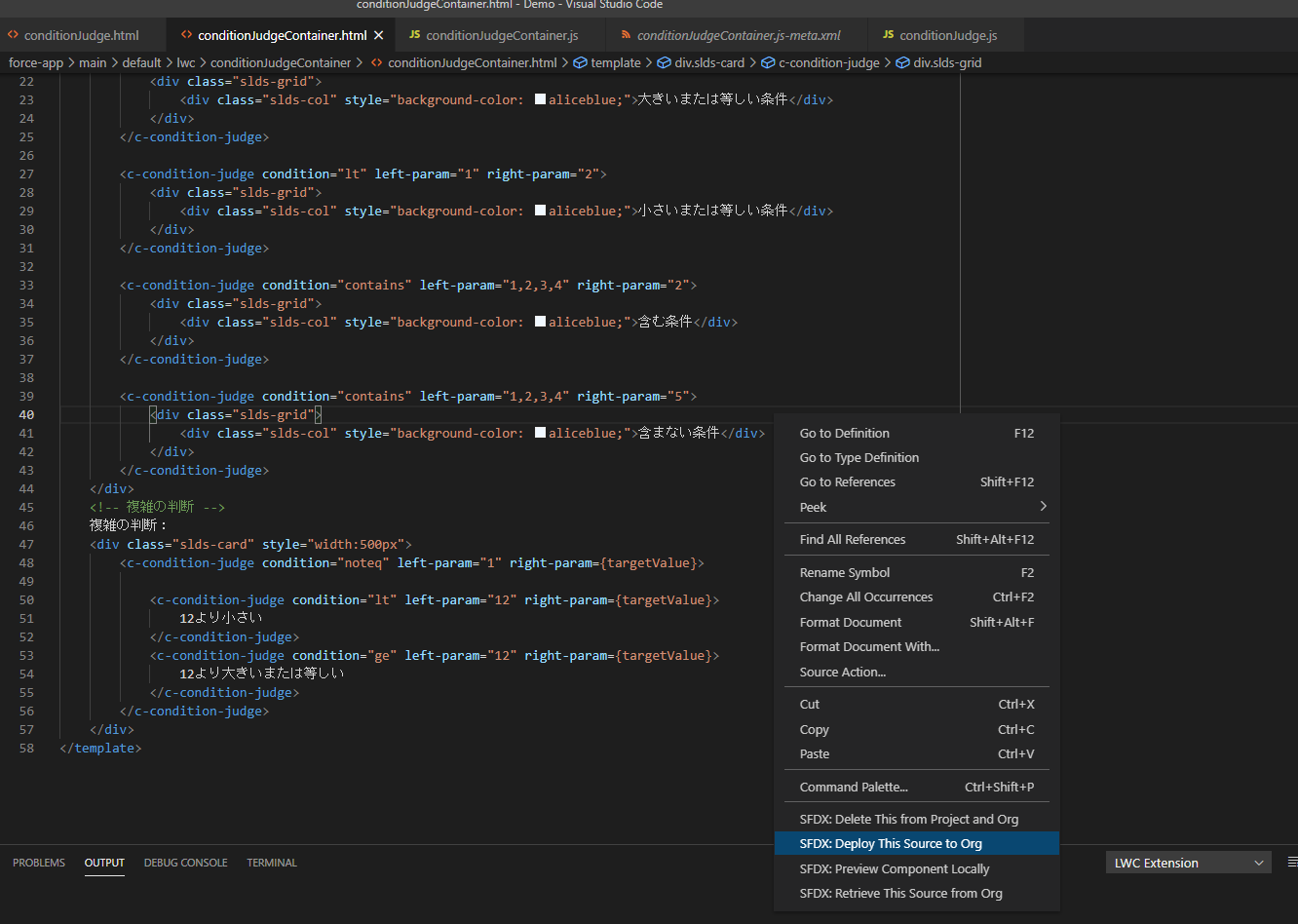
3.ロカールで動作確認
conditionJudgeContainer 右クリックし、SFDX:Preview Component Locallyを押下する
Use Desktop Browserを選択する
サーバを立ち上げて、ブラウザを自動的に開く