1.目的
LWC でのループ回す方法は<template for:eatch={items} for:item="item" for:index="idx">ですが、但しタグ中には<template if:true>でインデックスを判断できないため、今回<template for:eatch={items} for:item="item" for:index="idx">でループ回す中にインデックスを判断する方法を紹介しようと思います。
2.ソース構成図
lwc
├─groupButton
└─groupButtonContainer
<template>
<div class="slds-button-group" role="group">
<template for:each="{buttonList}" for:item="item" for:index="index">
{getIndex}
<template if:true="{isActive}">
<button
key="{item.id}"
class="slds-button slds-button_brand"
onclick="{onClickHandler}"
name="{item.value}"
>
{item.value}
</button>
</template>
<template if:false="{isActive}">
<button
key="{item.id}"
class="slds-button slds-button_neutral"
onclick="{onClickHandler}"
name="{item.value}"
>
{item.value}
</button>
</template>
</template>
</div>
</template>
import { LightningElement, api } from "lwc";
export default class GroupButton extends LightningElement {
//インデックス
@api activeIndex;
//ボタンリスト
@api buttonList;
//インデックス初期化
id = -1;
/**
* インデックス取得
*/
get getIndex() {
this.id++;
}
/**
* アクティブかを判断する
*/
get isActive() {
return Number(this.activeIndex) === this.id;
}
/**
* グループボタン押下
* @param {*} event
*/
onClickHandler(event) {
let target = event.target;
let clickedButton = this.template.querySelector(".slds-button_brand");
clickedButton.classList.remove("slds-button_brand");
clickedButton.classList.add("slds-button_neutral");
target.classList.remove("slds-button_neutral");
target.classList.add("slds-button_brand");
// debugger;
this.dispatchEvent(
new CustomEvent("select", {
detail: target.name,
})
);
}
}
<template>
<div class="slds-card" style="height: 300px;width:1200px">
<c-group-button
button-list="{buttonList}"
active-index="1"
></c-group-button>
</div>
</template>
import { LightningElement } from "lwc";
export default class GroupButtonContainer extends LightningElement {
buttonList = [
{
id: 0,
value: "ボタン1",
},
{
id: 1,
value: "ボタン2",
},
{
id: 2,
value: "ボタン3",
},
{
id: 3,
value: "ボタン4",
},
{
id: 4,
value: "ボタン5",
},
];
}
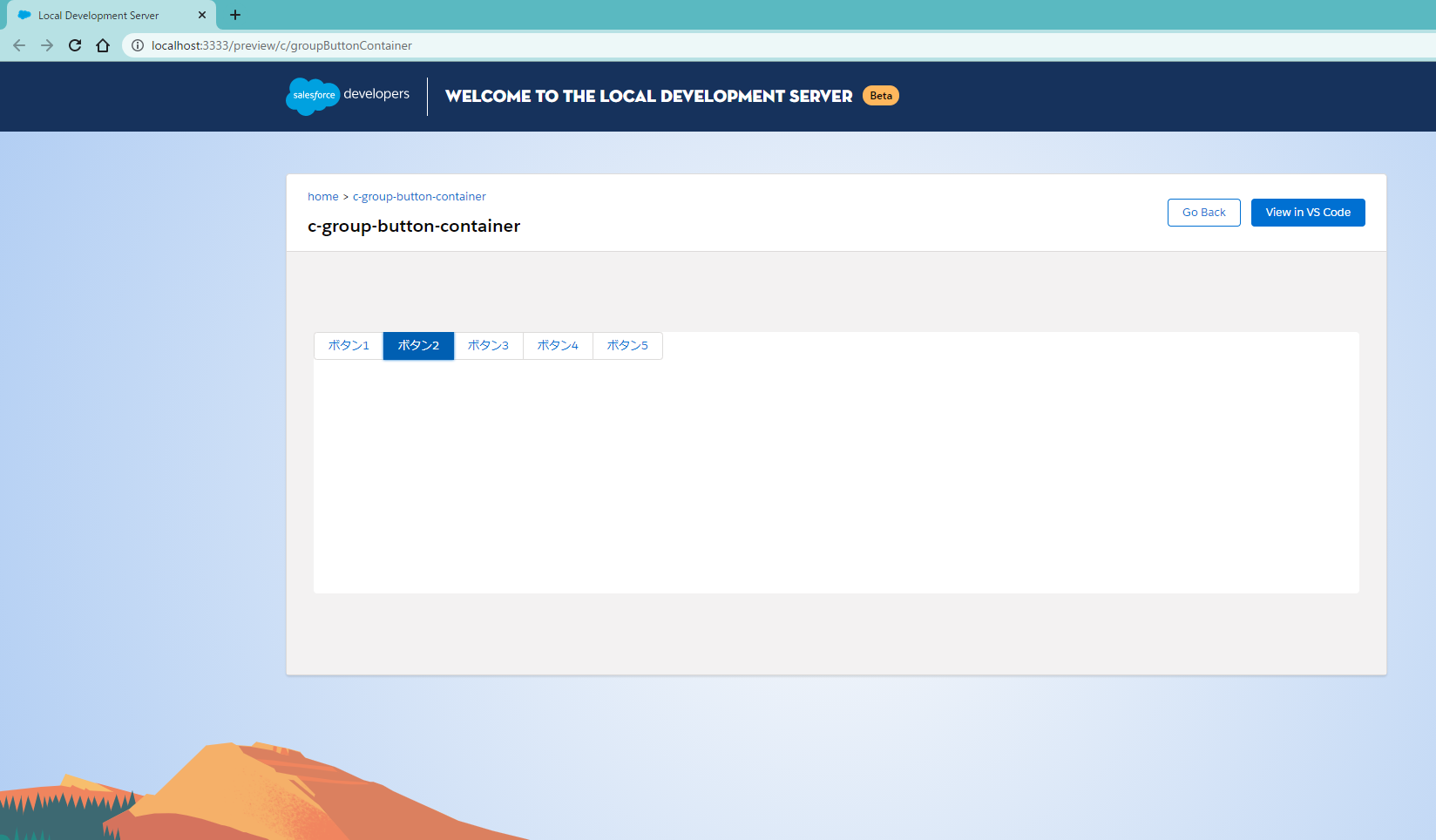
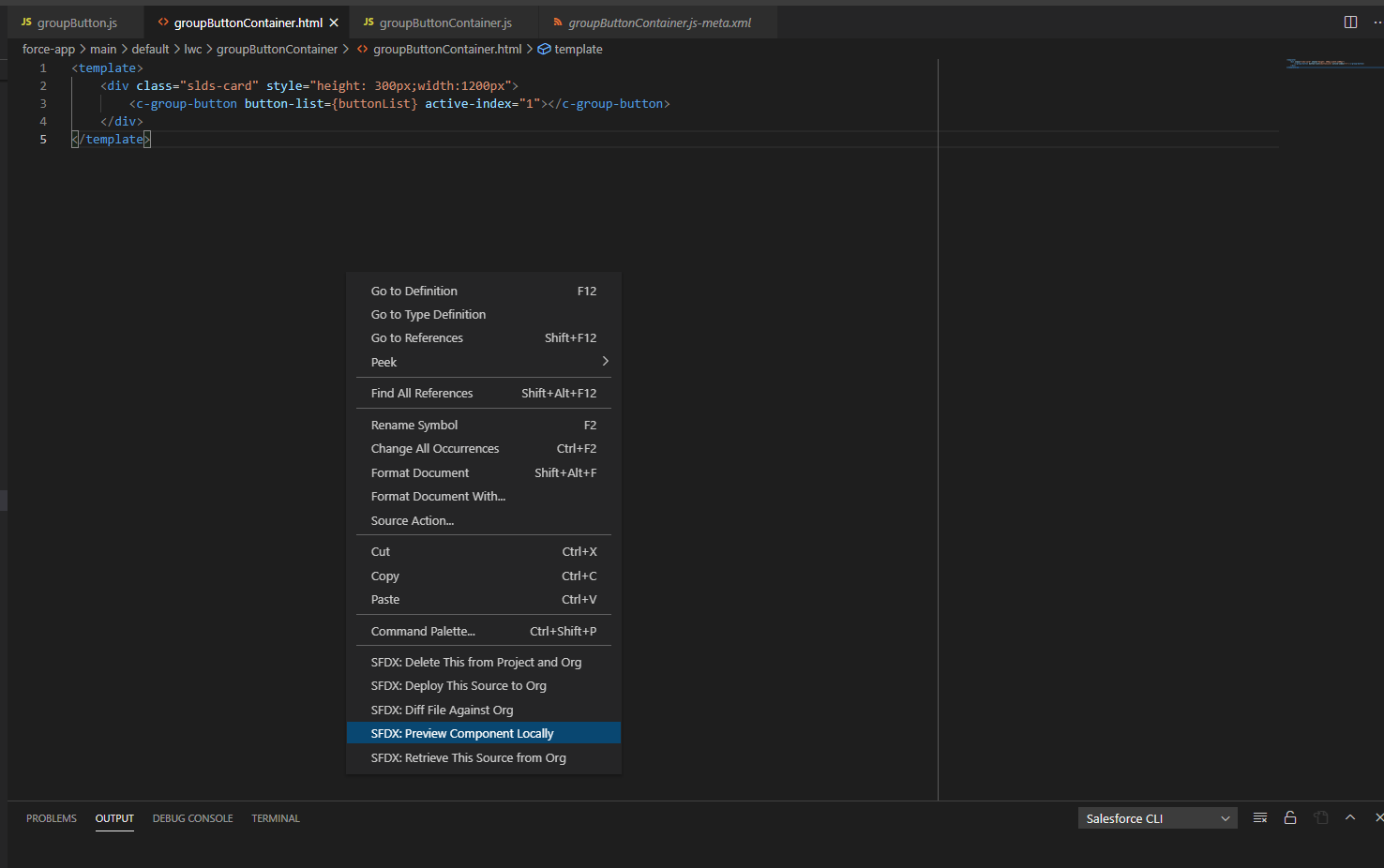
3.ロカールで動作確認
groupButtonContainern 中に右クリックし、SFDX:Preview Component Locallyを押下する
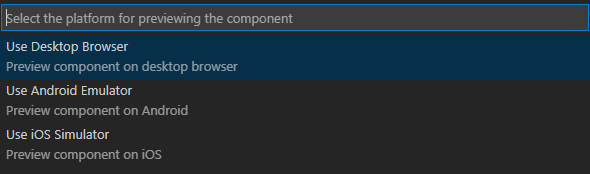
Use Desktop Browserを選択する
サーバを立ち上げて、ブラウザを自動的に開く