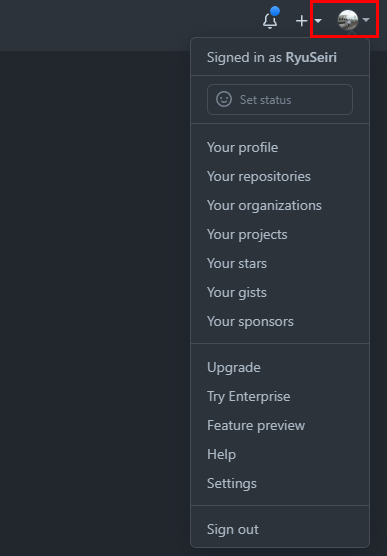
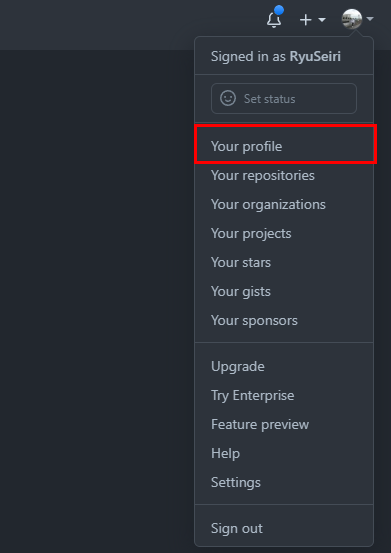
GitHub プロファイルを作成するには、以下の手順を実行します。
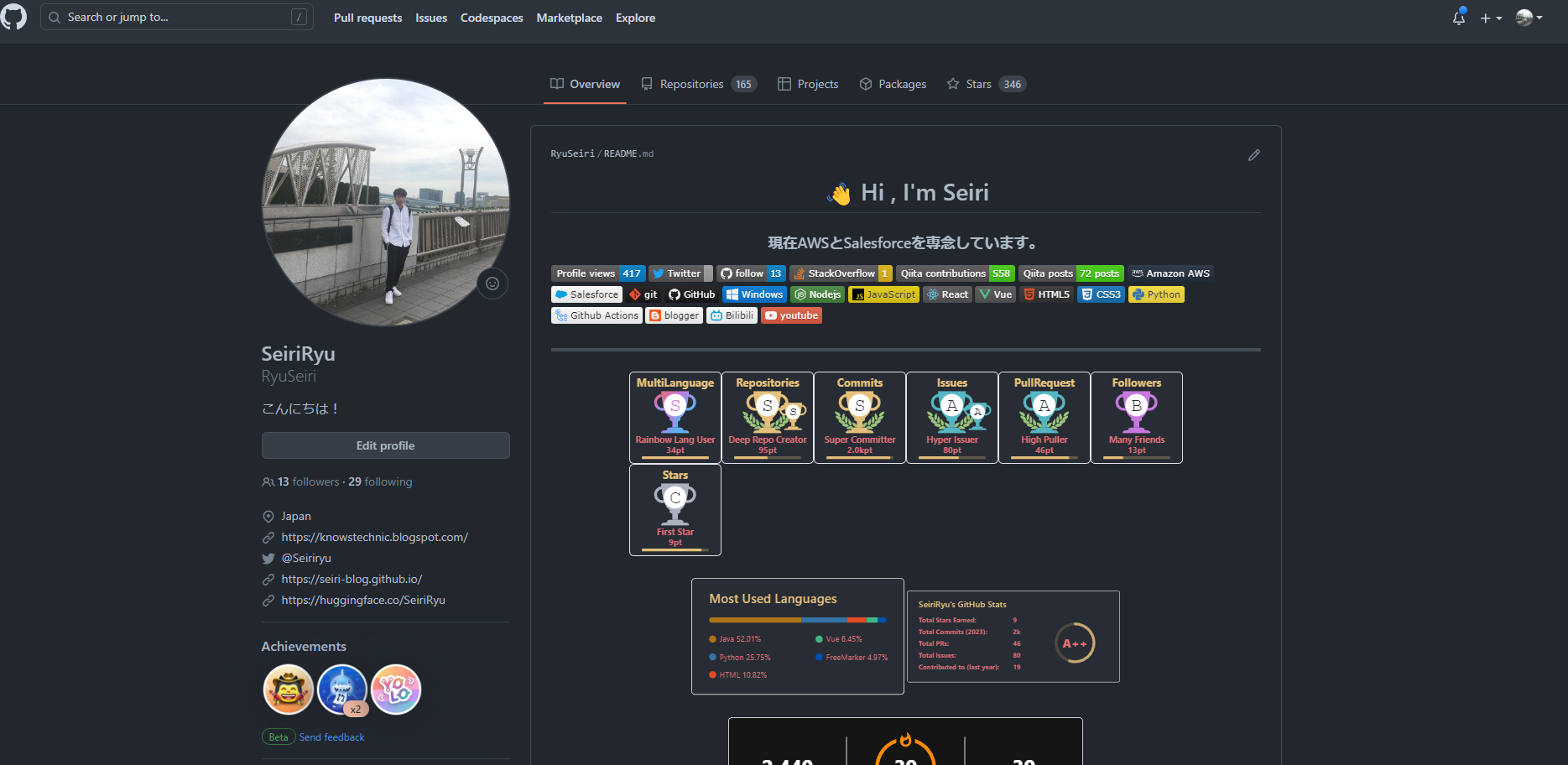
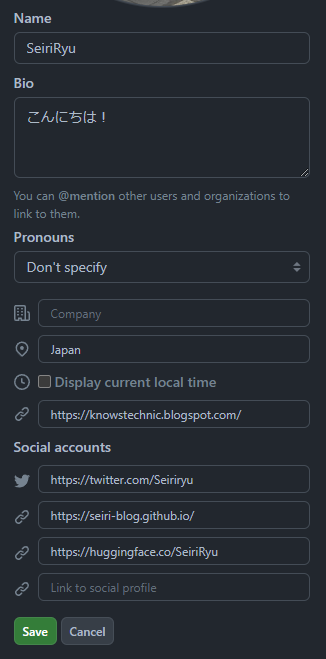
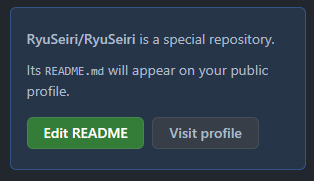
Edit profileをクリックして、プロフィールを編集します。ここで、プロフィール画像、名前、所属、自己紹介などを編集することができます。

Profile READMEを追加するには、新しいリポジトリを作成します。リポジトリ名は\<username>/\<username>としてください。例えば、あなたのユーザー名がRyuSeiriの場合、リポジトリ名はRyuSeiri/RyuSeiriとなります。
Create READMEをクリックして、README ファイルを作成します。README.MDファイルには、プロフィールの詳細を記述できます。
GitHub のプロファイルを綺麗に装飾するためのテンプレートは、いくつかのオープンソースのプロジェクトが提供しています。
GitHub Profile README Generator
GitHub - rahuldkjain/github-profile-readme-generator: 🚀 Generate GitHub profile README easily with …github.comGitHub Profile README Generator は、プロフィール用の README を簡単に作成するためのオンラインツールです。豊富なテンプレートを用意しており、Markdown 形式での出力もサポートしています。
awesome-github-profiles
GitHub - abhisheknaiidu/awesome-github-profile-readme: 😎 A curated list of awesome GitHub Profile …github.comawesome-github-profiles は、GitHub のプロフィールを装飾するための多様なテンプレートを提供するリポジトリです。アイコン、バッジ、グラフなどを組み合わせたオリジナルのプロフィールを作成することができます。
GitHub Readme Stats
GitHub - anuraghazra/github-readme-stats: :zap: Dynamically generated stats for your github readmesgithub.comGitHub Readme Stats は、GitHub のプロフィール用の README テンプレートを提供するリポジトリです。アクティビティ、リポジトリ、フォロワー、フォロー数などの情報を、美しくデザインされたグラフィックで表示することができます。
Gitstalk
GitHub - thelittlewonder/gitstalk: Discover who's upto what on Githubgithub.comGitstalk は、GitHub のプロフィール用の README テンプレートを提供するリポジトリです。Gitstalk を使用すると、GitHub 上でのアクティビティやリポジトリなどの情報を表示することができます。
プロファイルにバッジを追加できます
例:
<p>
<img height="20" src="https://img.shields.io/badge/-Amazon%20AWS-232F3E.svg?logo=amazon-aws&style=flat" />
<img height="20" src="https://img.shields.io/badge/-Salesforce-fff?style=flat&logo=Salesforce" />
<img height="20" src="https://img.shields.io/badge/-git-181717.svg?logo=git&style=flat" />
<img height="20" src="https://img.shields.io/badge/-GitHub-181717.svg?logo=github&style=flat" />
<img height="20" src="https://img.shields.io/badge/-Windows-0078D6.svg?logo=windows&style=flat" />
<img height="20" src="https://img.shields.io/badge/-Nodejs-43853d?style=flat&logo=Node.js&logoColor=white" />
<img height="20" src="https://img.shields.io/badge/-JavaScript-e5cd0c?style=flat&logo=JavaScript&logoColor=000" />
<img height="20" src="https://img.shields.io/badge/-React-555.svg?logo=react&style=flat" />
<img height="20" src="https://img.shields.io/badge/-Vue-555.svg?logo=vue.js&style=flat" />
<img height="20" src="https://img.shields.io/badge/-HTML5-333.svg?logo=html5&style=flat" />
<img height="20" src="https://img.shields.io/badge/-CSS3-1572B6.svg?logo=css3&style=flat" />
<img height="20" src="https://img.shields.io/badge/-Python-F9DC3E.svg?logo=python&style=flat" />
<img height="20" src="https://img.shields.io/badge/-Github_Actions-fff?style=flat&logo=github-actions" />
<img height="20" src="https://img.shields.io/badge/-youtube-red?style=flat&logo=youtube" />
</p>
- バッジ作成するサイト:
- Shields.io:Shields.ioshields.io
- Badgen:badgen.net

- For the Badge:For the Badge - Badges for badges sakeforthebadge.com

- Simple Icons:https://simpleicons.org/にアクセスできませんでしたsimpleicons.org
- Devicon:DEVICON | All programming languages and development tools related icons fontdevicons.github.io
- Flat Icon:https://www.flaticon.com/にアクセスできませんでしたwww.flaticon.com
- IconFinder:https://www.iconfinder.com/にアクセスできませんでしたwww.iconfinder.com
- Icons8:Free Icons, Clipart Illustrations, Photos, and Musicicons8.com

- Shields.io:
以上が、GitHub のプロフィール用のテンプレートの一部です。選択肢が多く、自分に合ったものを選んで、オリジナルのプロフィールを作成してください。
最後
参考としては自分のプロファイルのソースを貼り付けますので、ご参照いただければと思います。
<h1 align="center">👋 Hi , I'm Seiri</h1>
<h3 align="center">現在AWSとSalesforceを専念しています。</h3>
<p align="center">
<a href="https://knowstechnic.blogspot.com/">
<img src="https://komarev.com/ghpvc/?username=Ryuseiri" alt="Ryuseiri" />
</a>
<a href="http://twitter.com/Seiriryu">
<img height="20" src="https://img.shields.io/twitter/follow/Seiriryu?label=Twitter&logo=twitter&style=flat" />
</a>
<a href="https://github.com/Ryuseiri">
<img height="20" src="https://img.shields.io/github/followers/Ryuseiri?label=follow&logo=github&style=flat" />
</a>
<a href="https://stackoverflow.com/users/21109751/seiriryu">
<img height="20" src="https://img.shields.io/stackexchange/stackoverflow/r/21109751?label=StackOverflow&logo=stack-overflow&style=flat" />
</a>
<a href="http://qiita.com/Seiri">
<img height="20" src="https://qiita-badge.apiapi.app/s/Seiri/contributions.svg" />
</a>
<a href="http://qiita.com/Seiri">
<img height="20" src="https://qiita-badge.apiapi.app/s/Seiri/posts.svg" />
</a>
<!-- Label -->
<img height="20" src="https://img.shields.io/badge/-Amazon%20AWS-232F3E.svg?logo=amazon-aws&style=flat" />
<img height="20" src="https://img.shields.io/badge/-Salesforce-fff?style=flat&logo=Salesforce" />
<img height="20" src="https://img.shields.io/badge/-git-181717.svg?logo=git&style=flat" />
<img height="20" src="https://img.shields.io/badge/-GitHub-181717.svg?logo=github&style=flat" />
<img height="20" src="https://img.shields.io/badge/-Windows-0078D6.svg?logo=windows&style=flat" />
<img height="20" src="https://img.shields.io/badge/-Nodejs-43853d?style=flat&logo=Node.js&logoColor=white" />
<img height="20" src="https://img.shields.io/badge/-JavaScript-e5cd0c?style=flat&logo=JavaScript&logoColor=000" />
<img height="20" src="https://img.shields.io/badge/-React-555.svg?logo=react&style=flat" />
<img height="20" src="https://img.shields.io/badge/-Vue-555.svg?logo=vue.js&style=flat" />
<img height="20" src="https://img.shields.io/badge/-HTML5-333.svg?logo=html5&style=flat" />
<img height="20" src="https://img.shields.io/badge/-CSS3-1572B6.svg?logo=css3&style=flat" />
<img height="20" src="https://img.shields.io/badge/-Python-F9DC3E.svg?logo=python&style=flat" />
<img height="20" src="https://img.shields.io/badge/-Github_Actions-fff?style=flat&logo=github-actions" />
<img height="20" src="https://img.shields.io/badge/-blogger-fff?style=flat&logo=blogger" />
<img height="20" src="https://img.shields.io/badge/-Bilibili-fff?style=flat&logo=Bilibili" />
<img height="20" src="https://img.shields.io/badge/-youtube-red?style=flat&logo=youtube" />
</p>
---
<p align="center"><img src="https://github-profile-trophy.vercel.app/?username=Ryuseiri&theme=onedark&row=1&column=7" /></p>
<p align="center">
<img alt="Top Langs" height="150px" src="https://github-readme-stats.vercel.app/api/top-langs/?username=Ryuseiri&layout=compact&count_private=true&show_icons=true&show_icons=true&theme=onedark"/>
<img alt="github stats" height="150px" src="https://github-readme-stats.vercel.app/api?username=Ryuseiri&count_private=true&show_icons=true&show_icons=true&theme=onedark"/>
</p>
<p align="center">
<img src="https://github-readme-streak-stats.herokuapp.com/?user=Ryuseiri&theme=dark" width='50%'/>
</p>
----
<p align="center">
<img src="./SalesforceBadge/2021-03_Badge_SF-Certified_Administrator/2021-03_Badge_SF-Certified_Administrator_500x490px.png" width='10%'/>
<img src="./SalesforceBadge/2021-03_Badge_SF-Certified_JavaScript-Developer/2021-03_Badge_SF-Certified_JavaScript-Developer-I_500x490px.png" width='10%'/>
<img src="./SalesforceBadge/2021-03_Badge_SF-Certified_Platform-Developer-I/2021-03_Badge_SF-Certified_Platform-Developer-I_500x490px.png" width='10%'/>
<img src="./SalesforceBadge/2021-03_Badge_SF-Certified_Platform-Developer-II/2021-03_Badge_SF-Certified_Platform-Developer-II_500x490px.png" width='10%'/>
</p>
<p align="center">
<a href="https://www.buymeacoffee.com/Seiri"> <img src="https://cdn.buymeacoffee.com/buttons/v2/default-yellow.png" height="50" width="210" alt="Seiri" /></a>
</p>
👋 Hi , I'm Seiri
現在AWSとSalesforceを専念しています。