1.目的
今回 LWC での共通 Util の作成方法を共有します。
2.ソース構成図
lwc
├─commonUtil
└─commonUtilChild
/**
* デートフォマート
* @param {Date} date date
* @param {string} fmt format
* @returns {string} StringDate
*/
export const dateFormat = (date, fmt = 'YYYY/mm/dd') => {
let ret;
const opt = {
'Y+': date.getFullYear().toString(), // 年
'm+': (date.getMonth() + 1).toString(), // 月
'd+': date.getDate().toString(), // 日
'H+': date.getHours().toString(), // 時
'M+': date.getMinutes().toString(), // 分
'S+': date.getSeconds().toString() // 秒
};
for (let k in opt) {
ret = new RegExp('(' + k + ')').exec(fmt);
if (ret) {
fmt = fmt.replace(ret[1], (ret[1].length == 1) ? (opt[k]) : (opt[k].padStart(ret[1].length, '0')))
};
};
return fmt;
}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>
<template>
<div class="slds-card" style="height:500px;width:1200px">{dateStr}</div>
</template>
import { LightningElement, track } from 'lwc';
import { dateFormat } from 'c/commonUtil';
export default class CommonUtilChild extends LightningElement {
@track dateStr;
connectedCallback() {
this.timer = setInterval(() => {
this.dateStr = dateFormat(new Date(), 'YYYY/mm/dd HH:MM:SS');
})
}
disconnectedCallback() {
clearInterval(this.timer);
}
}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>
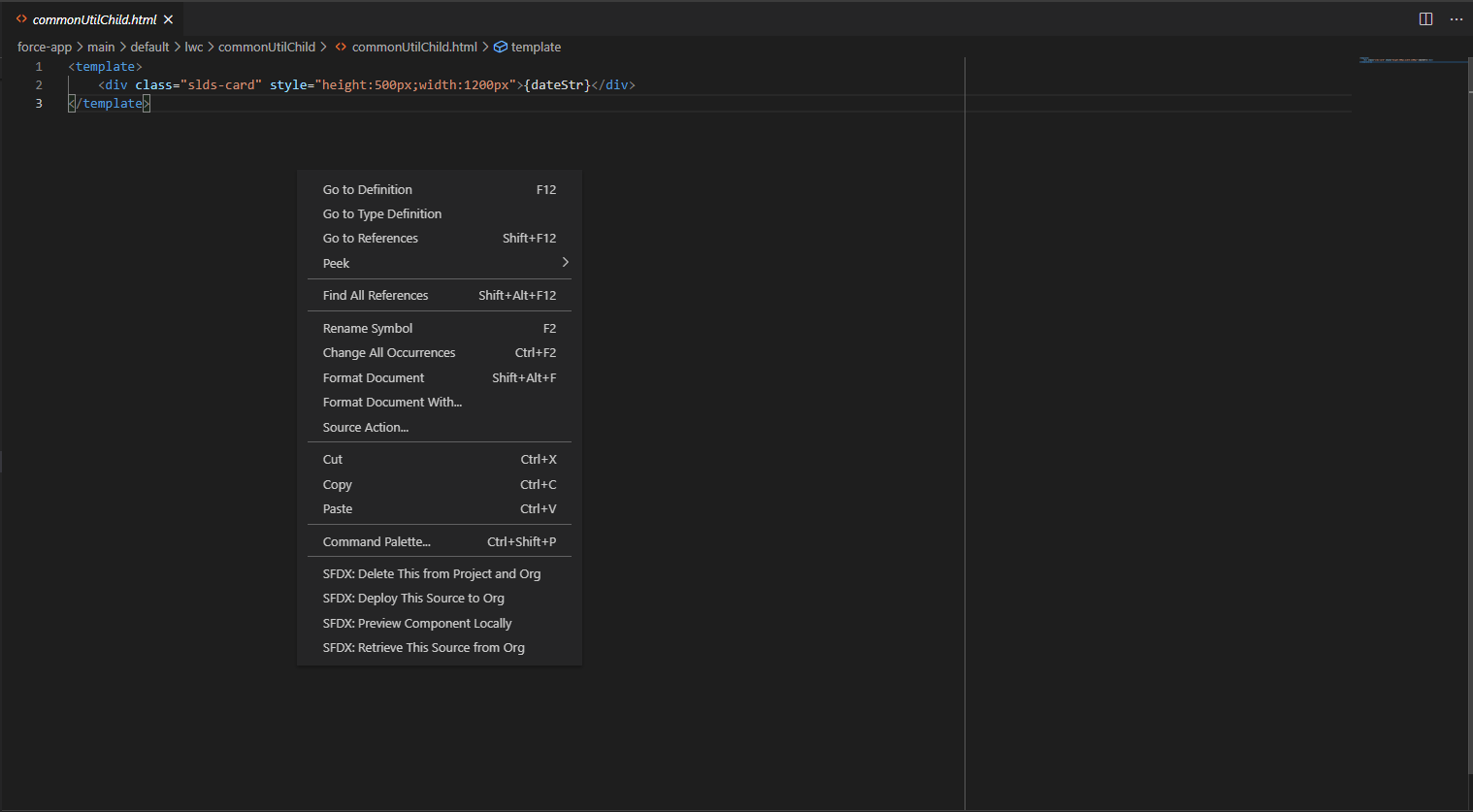
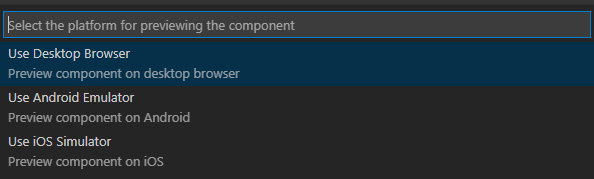
3.ロカールで動作確認
commonUtilChild 中に右クリックし、SFDX:Preview Component Locallyを押下する