lightning/confirm モジュール
lightning/confirm モジュールを使用すると、コンポーネントに確認モードを作成できます。コンポーネントで LightningConfirm を使用して、続行する前にユーザーが応答するようにします。
window.confirm() ではなく、LightningConfirm.open()を使用すると、より一貫したユーザーエクスペリエンスが得られます。同様の機能がありますが、LightningConfirm.open()はクロスソース iframe で動作し、Chrome と Safari は confrm()メソッドをサポートしていません。window.confrm()と異なり、LightningConfirm.open()はページ上の実行を停止せず、Promise に戻ります。閉じた後に実行するコードを確認するには、async/await または.then()を使用します。
確認モードを起動するコンポーネントの lightning/confirm モジュールから LightningConfirm をインポートし、必要な属性を使用して LightningConform.open()を呼び出します。
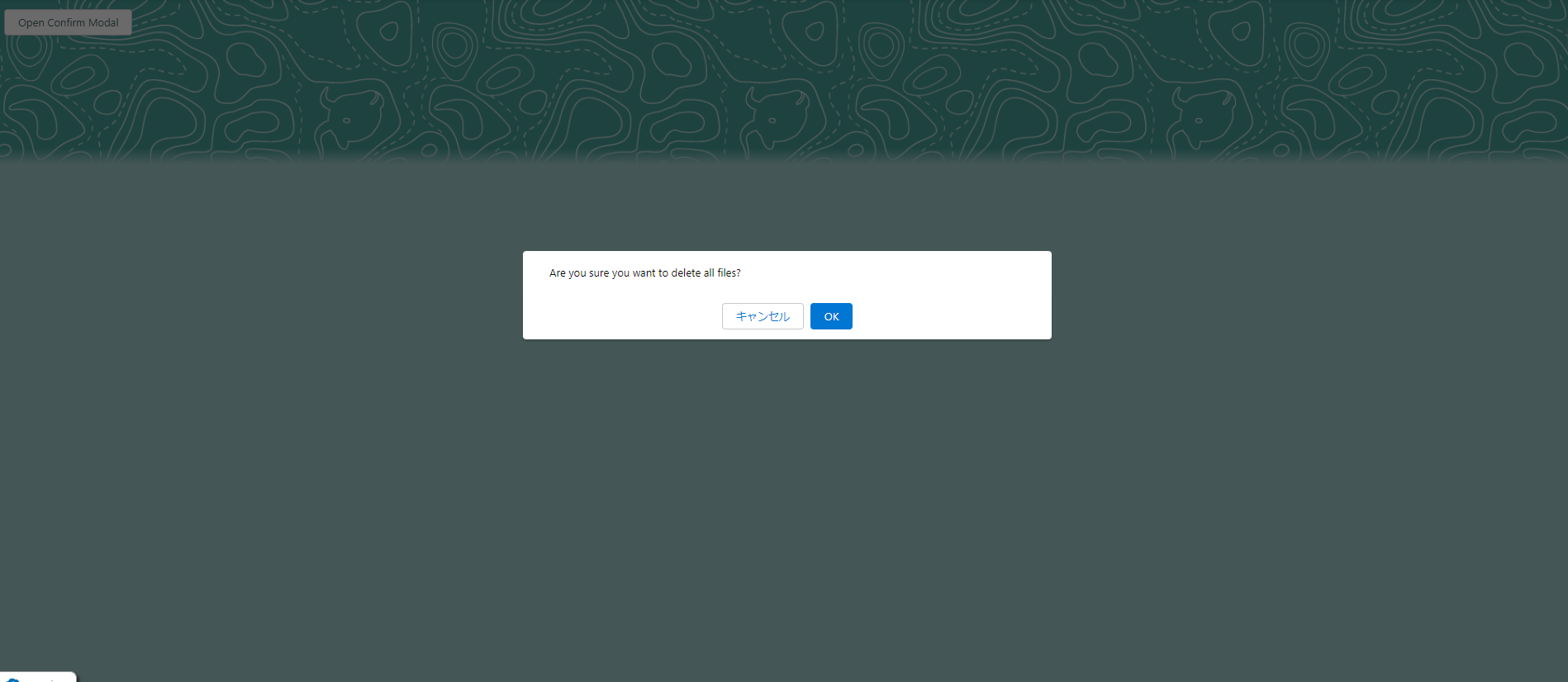
この例では、2 つのボタン、OK、キャンセル を含むヘッダなし確認モードを作成します。.open()関数は promise を返します。OKをクリックすると promise は true に解析され、キャンセル をクリックすると false に解析されます。
<template>
<lightning-button
onclick="{onDeleteAllFilesButtonClick}"
label="Open Confirm Modal"
>
</lightning-button>
</template>
import { LightningElement, api } from "lwc";
import LightningConfirm from "lightning/confirm";
export default class recordCardQuickFiles extends LightningElement {
@api recordId;
async onDeleteAllFilesButtonClick() {
const confirmation = await LightningConfirm.open({
message: "Are you sure you want to delete all files?",
variant: "headerless",
label: "Are you sure you want to delete all files?",
// setting theme would have no effect
});
if (confirmation) {
//... proceed with
//... Apex Logic to delete Files.
//... We will not check this comment.
}
}
}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
コンポーネントスタイル
LightningConfirm は次の属性をサポートしています。
message:アラートに表示されるメッセージテキスト。label:タイトルテキスト、アリアラベルとしても使用されます。デフォルトの文字列はConfirmです。variant:2 つの値、header、および headerless。デフォルトは header です。theme:ヘッダーの色のテーマ。プロパティは、SLDS で次のオプションをサポートしています。default: whiteshade: grayinverse: dark bluealt-inverse: darker bluesuccess: greeninfo: gray-ish bluewarning: yellowerror: redoffline: black
無効な値が指定されている場合、
LightningConfirmはデフォルトのテーマを使用します。