lightning/modal モジュール
「lightning/modal」はSalesforceのLightningコンポーネントフレームワークにおけるモーダルダイアログ(またはモーダルウィンドウ)のコンポーネントです。モーダルダイアログは、ユーザーに情報を表示したり、アクションを実行したりするためのポップアップウィンドウを表示するために使用されます。以下は「lightning/modal」の主な特徴と使用法です:
情報の表示: モーダルダイアログは、重要な情報や通知をユーザーに提示するのに便利です。例えば、レコードの詳細情報を表示したり、更新を確認するためのポップアップを表示したりするのに使えます。
アクションの実行: ユーザーからの入力を受け付けるためのフォームを表示し、それに基づいて特定のアクションを実行することができます。例えば、レコードを新規作成するフォームを表示し、ユーザーが情報を入力して保存するといったことができます。
カスタマイズ可能: 「lightning/modal」はカスタマイズ可能で、外観や振る舞いを調整できます。スタイリングやボタンの配置、コンテンツの表示方法などを調整できます。
コンポーネントの統合: SalesforceのLightningコンポーネントと統合しやすく、他のLightningコンポーネントと連携して使用できます。データの受け渡しやアクションのトリガーなど、他のコンポーネントと連携してモーダルを活用できます。
以下は「lightning/modal」を使用する基本的な例です(JavaScriptコントローラを含む):
<template>
<lightning-modal-header label="My Modal Heading"></lightning-modal-header>
<lightning-modal-body> Content: {content} </lightning-modal-body>
<lightning-modal-footer>
<lightning-button label="OK" onclick="{handleOkay}"></lightning-button>
</lightning-modal-footer>
</template>
import { api } from "lwc";
import LightningModal from "lightning/modal";
export default class MyModal extends LightningModal {
@api content;
handleOkay() {
this.close("okay");
}
}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>
モーダルを表示するラッパー
<template>
<lightning-button
onclick="{handleClick}"
aria-haspopup="dialog"
label="Open My Modal"
>
</lightning-button>
</template>
import { LightningElement } from "lwc";
import MyModal from "c/myModal";
export default class MyApp extends LightningElement {
async handleClick() {
const result = await MyModal.open({
size: "large",
description: "Accessible description of modal's purpose",
content: "Passed into content api",
});
}
}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
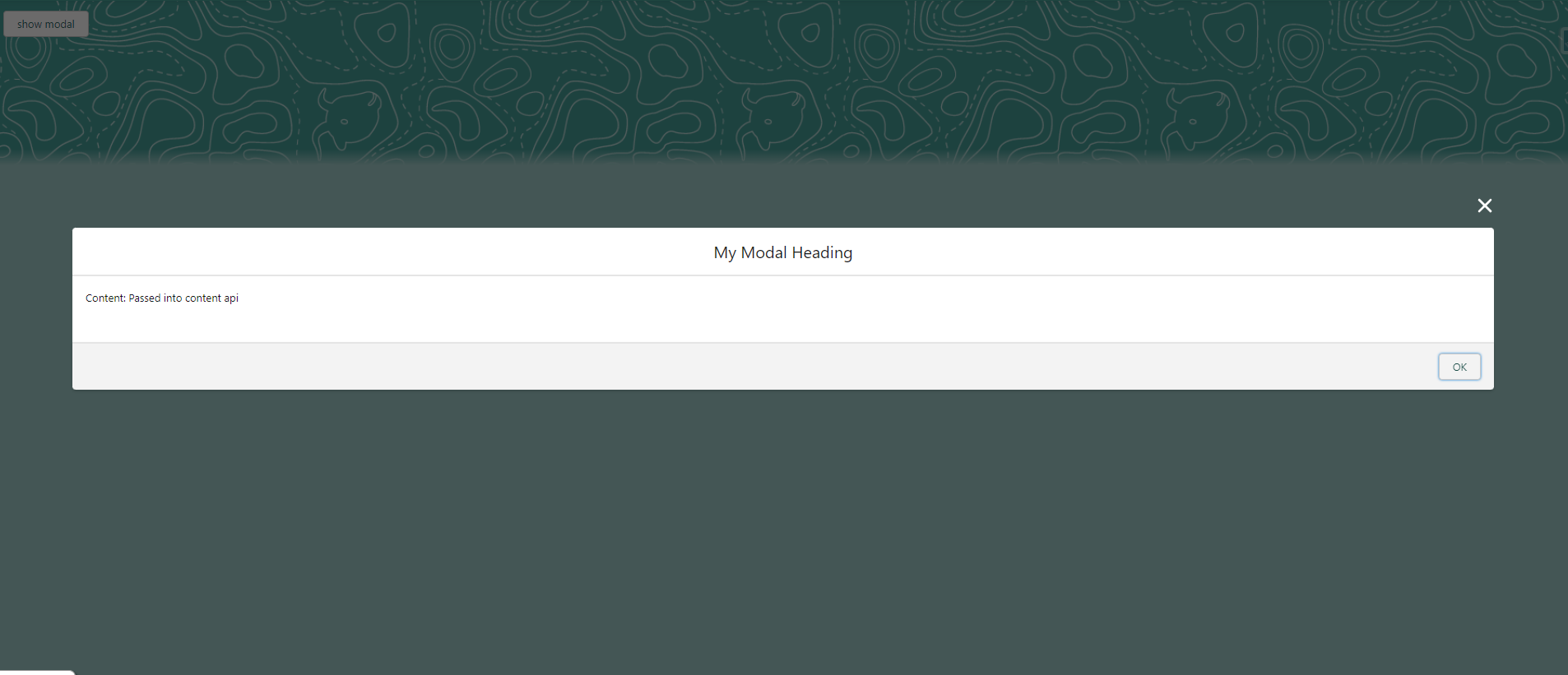
動作確認
参考
Component Library
Component Library
Component Library
Component Library