目的
LWC での Path 共通コンポーネントを共有します。
実装例
path
path.html
<template>
<div class="slds-path">
<div class="slds-grid slds-path__track">
<div class="slds-grid slds-path__scroller-container">
<div class="slds-path__scroller">
<div class="slds-path__scroller_inner">
<ul
class="slds-path__nav"
role="listbox"
aria-orientation="horizontal"
>
<template
for:each="{pathItemList}"
for:item="pathItem"
for:index="index"
>
{getIndex}
<template if:true="{pathIndexGeCurrentIndex}">
<li
key="{pathItem}"
if:true="{pathIndexEqCurrentIndex}"
class="slds-path__item slds-is-current slds-is-active"
role="presentation"
>
<a
aria-selected="true"
class="slds-path__link"
href="javasctipt:void();"
role="option"
tabindex="-1"
>
<span class="slds-path__stage">
<lightning-icon
class="slds-icon slds-icon_x-small"
icon-name="utility:check"
alternative-text="Stage Complete"
variant="inverse"
size="x-small"
>
</lightning-icon>
</span>
<span class="slds-path__title">{pathItem}</span>
</a>
</li>
<li
key="{pathItem}"
if:false="{pathIndexEqCurrentIndex}"
class="slds-path__item slds-is-incomplete"
role="presentation"
>
<a
aria-selected="false"
class="slds-path__link"
href="javasctipt:void();"
role="option"
>
<span class="slds-path__stage">
<lightning-icon
class="slds-icon slds-icon_x-small"
icon-name="utility:check"
alternative-text="Stage Complete"
variant="inverse"
size="x-small"
>
</lightning-icon>
</span>
<span class="slds-path__title">{pathItem}</span>
</a>
</li>
</template>
<template if:false="{pathIndexGeCurrentIndex}">
<li
key="{pathItem}"
class="slds-path__item slds-is-complete"
role="presentation"
>
<a
aria-selected="false"
class="slds-path__link"
href="javasctipt:void();"
role="option"
tabindex="-1"
>
<span class="slds-path__stage">
<lightning-icon
class="slds-icon slds-icon_x-small"
icon-name="utility:check"
alternative-text="Stage Complete"
variant="inverse"
size="x-small"
>
</lightning-icon>
</span>
<span class="slds-path__title">{pathItem}</span>
</a>
</li>
</template>
</template>
</ul>
</div>
</div>
</div>
</div>
</div>
</template>
path.js
import { LightningElement, api, track } from "lwc";
export default class Path extends LightningElement {
//パス項目リスト
@api pathItemList = [];
//現在のパスインデックス
@track _currentPathIndex;
@api
get currentPathIndex() {
return this._currentPathIndex;
}
set currentPathIndex(val) {
this._currentPathIndex = val || [];
this.idx = -1;
}
/**
* 指定したインデックスより等しいまたは大きい
*/
get pathIndexGeCurrentIndex() {
return this.idx >= Number(this.currentPathIndex);
}
/**
* 指定したインデックスと等しい
*/
get pathIndexEqCurrentIndex() {
return this.idx === Number(this.currentPathIndex);
}
/**
* インデックス取得
*/
get getIndex() {
this.idx++;
}
}
path.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>54.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>
pathContainer
pathContainer.html
<template>
<c-path
path-item-list="{pathItemList}"
current-path-index="{currentPathIndex}"
></c-path>
</template>
pathContainer.js
import { LightningElement, track } from "lwc";
export default class PathContainer extends LightningElement {
@track
pathItemList = ["Status1", "Status2", "Status3", "Status4"];
@track currentPathIndex = 2;
}
pathContainer.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>54.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>
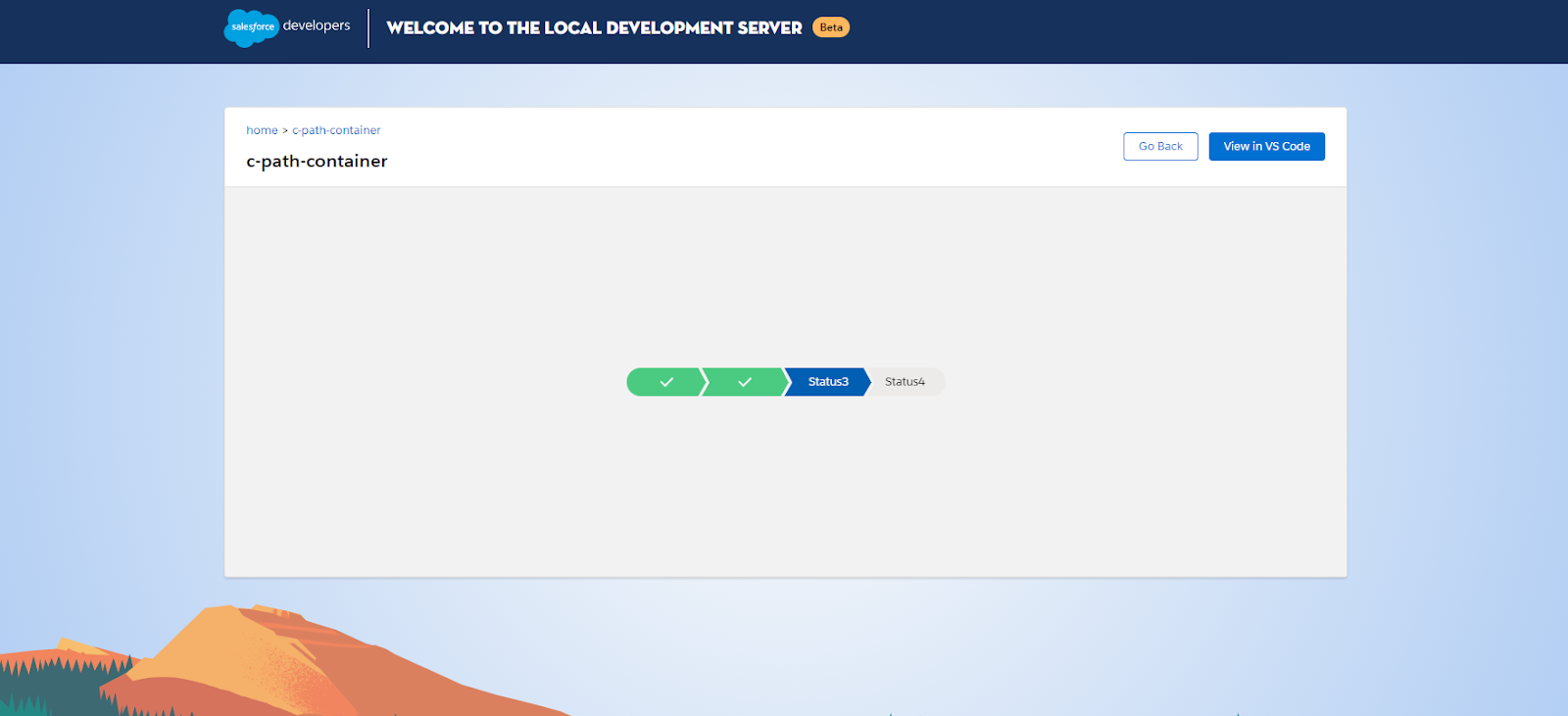
ロカールで動作確認
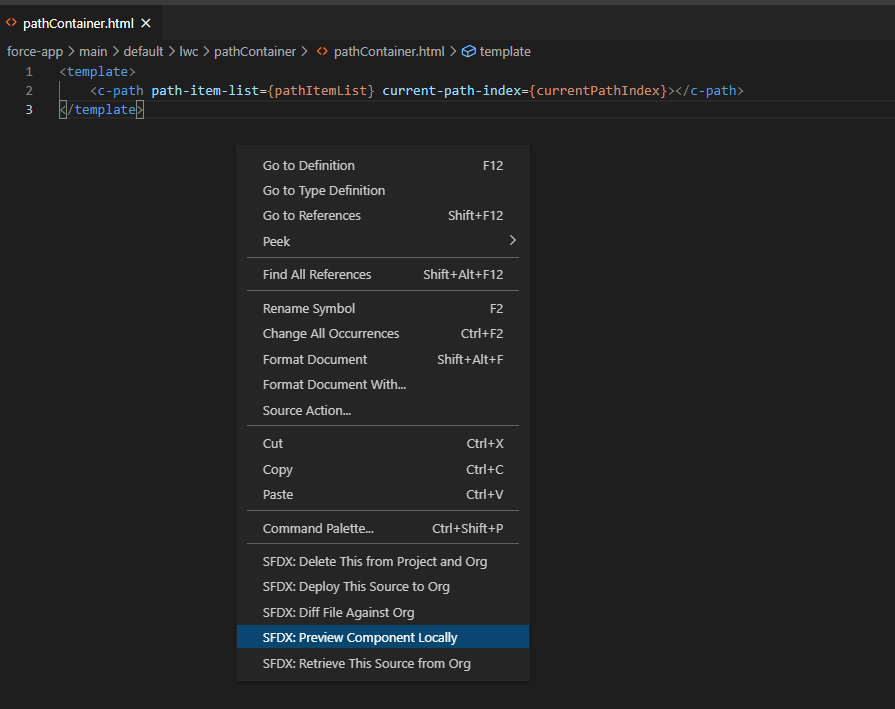
pathContainer 中に右クリックし、SFDX:Preview Component Locallyを押下する
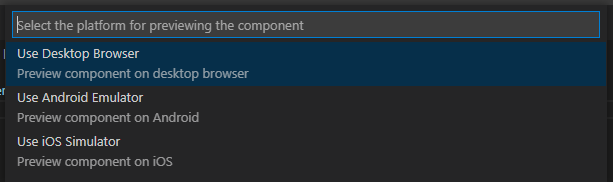
Use Desktop Browserを選択する
サーバを立ち上げて、ブラウザを自動的に開く