1.目的
今回Lighting Desigin Systemで提供された標準デザインを変えようと思います。
基本的にはスタイルフックを使って、標準のデザインを変えます。但しこの方法では Salesforce 側しか使えないので。使う時にご注意ください。
2.ソース構成図
lwc
└─stylingHooksDemo
.my-css {
--sds-c-button-brand-color-background: #BB00FF;
--sds-c-button-brand-color-background-hover: #8700B8;
--sds-c-button-brand-color-border: #BB00FF;
--sds-c-button-brand-color-border-hover: #8700B8;
}
<template>
<div class="slds-card">
<button class="slds-button slds-button_brand slds-m-bottom_medium">Normal Button</button>
<button class="slds-button slds-button_brand slds-m-bottom_medium my-css">Styled Button</button>
</div>
</template>
import { LightningElement } from 'lwc';
export default class StylingHooksDemo extends LightningElement {}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>
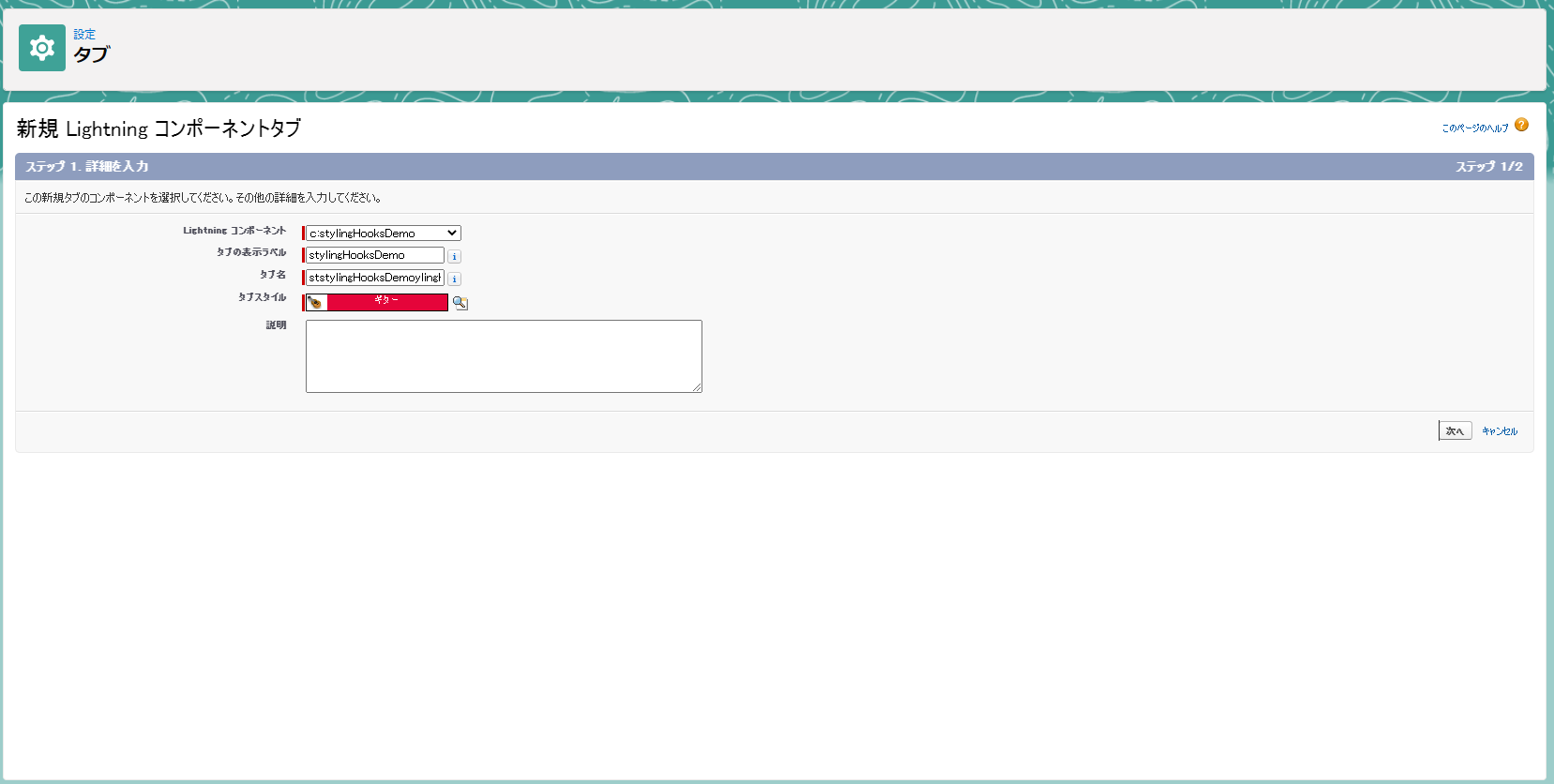
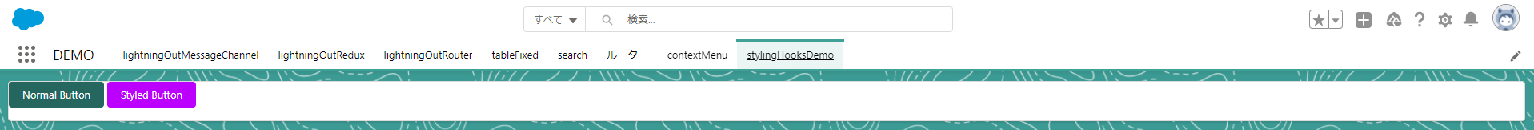
3.Salesforce 側動作確認
4.参考
Lighting Design System Styling Hooks
Lightning Design System 2