ダークモード作成の流れ
ダークモードを実装する一般的な流れは以下の通りです。この流れは、HTML、CSS、JavaScript を使用してウェブサイトやアプリにダークモードを統合する一般的な手順です。
1. プロジェクトの準備:
- プロジェクトのファイル構造をセットアップし、必要なファイルを作成します(HTML、CSS、JavaScript)。
2. スタイルの設計:
- 通常モードおよびダークモードのためのスタイルを設計します。スタイルは CSS で管理されます。
3. HTML の構築:
- ウェブページの基本構造を HTML で構築します。ダークモードを切り替えるためのトグルボタンを用意します。
4. CSS の設定:
- 通常モードおよびダークモードのスタイルを CSS で設定します。ダークモードのスタイルは通常モードのスタイルから別に管理されます。
5. JavaScript の統合:
- ダークモードの切り替え機能を JavaScript で実装します。トグルボタンのクリックイベントを処理して、ダークモードのスタイルを切り替えます。
6. ダークモード切り替えの処理:
- トグルボタンがクリックされたときの処理を実装します。JavaScript でトグルボタンの状態に応じて、ダークモードのスタイルを適用するかどうかを判断します。
7. カラーパレットの選択:
- ダークモードに使用するカラーパレットを選択します。テキスト、背景、ボタンなどの要素の色を調整します。
8. CSS クラスの切り替え:
- JavaScript で HTML 要素にダークモード用の CSS クラスを追加または削除して、ダークモードのスタイルを切り替えます。
9. 動作確認とテスト:
- ウェブサイトやアプリがダークモードと通常モードで正しく動作するかをテストします。さまざまなデバイスやブラウザでテストを行います。
10. ユーザーの選択肢の提供:
- ダークモードの切り替えをユーザーに提供するための UI 要素(トグルボタンなど)を表示します。
11. リリースと改善:
- ダークモードを実装し、テストしたら、プロジェクトをリリースします。ユーザーからのフィードバックを受けて、必要に応じて改善を行います。
スタイルの設計(色の選択)
ダークモードの色を選択する際には、見やすさ、美しさ、一貫性などを考慮して慎重に決定する必要があります。以下に、ダークモードの色を選ぶ際のいくつかのポイントと具体的なカラーパレットの例を挙げてみましょう。
1. 見やすさが重要: ダークモードでも情報が見やすく、読みやすいことが大切です。文字と背景のコントラストを保つことで、文字が明瞭に浮き上がるようにします。
2. カラーコントラストの考慮: ダークモードでは、白いテキストを暗い背景に対比させることが一般的です。コントラスト比が高く、テキストがはっきりと読み取れるカラーパレットを選びましょう。
3. ソフトな色: 鮮やかすぎない色や、彩度を抑えた色を選ぶことで、ダークモードが視覚的にやさしく感じられます。
4. 一貫性を保つ: ダークモードの色選択は、通常モードの色と一貫性を持つことも大切です。ブランドのアイデンティティやデザイン方針に合致するように調整しましょう。
5. 複数のテーマを提供: ユーザーによって好みが異なるため、ダークモードだけでなく複数のダークカラーパレットを提供することを検討してみてください。
以下は、ダークモードの色選択のための一般的なカラーパレットの例です。これらはガイドラインであり、具体的なプロジェクトに合わせて調整することが重要です。
ダークモードカラーパレットの例:
デフォルトのダークモード:
- 背景: #121212
- テキスト: #FFFFFF
- リンク: #2196F3
ダークグレーカラーパレット:
- 背景: #1E1E1E
- テキスト: #CCCCCC
- 強調カラー: #FFA500
青基調のカラーパレット:
- 背景: #101C29
- テキスト: #E0E0E0
- 強調カラー: #42A5F5
地中海風のカラーパレット:
- 背景: #17202A
- テキスト: #F0FFFF
- 強調カラー: #17A589
ダークモード作成する例
以下は HTML、CSS、JavaScript を使用してダークモードを作成する例です。
- HTML のセットアップ: まず、ウェブページの基本構造を HTML で作成します。ダークモードを切り替えるためのトグルボタンを用意します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/styles.css" />
<script src="js/script.js" defer></script>
<title>Night Mode Example</title>
</head>
<body>
<header>
<h1>My Awesome Website</h1>
<div class="toggle-container">
<label class="toggle">
<input type="checkbox" id="nightModeToggle" />
<span class="slider"></span>
</label>
</div>
</header>
<div class="content">
<p>
Welcome to my website. This is an example of a beautiful night mode
design.
</p>
<button class="cta-button">Learn More</button>
</div>
</body>
</html>
- CSS の設定: ダークモードと通常モードの外観を設定します。ダークモードでは背景色、文字色、ボタンスタイルなどを変更します。
body {
font-family: "Helvetica", sans-serif;
transition: background-color 0.3s, color 0.3s;
margin: 0;
padding: 0;
}
header {
background-color: #2c3e50;
color: #ecf0f1;
padding: 20px;
display: flex;
justify-content: space-between;
align-items: center;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.content {
background-color: #ffffff;
color: #34495e;
padding: 40px;
text-align: center;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.night-mode {
background-color: #34495e;
color: #ecf0f1;
}
.cta-button {
background-color: #3498db;
color: #ffffff;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s;
}
.cta-button:hover {
background-color: #2980b9;
}
.toggle-container {
display: flex;
align-items: center;
}
.toggle {
position: relative;
display: inline-block;
width: 50px;
height: 24px;
}
.toggle input[type="checkbox"] {
opacity: 0;
width: 0;
height: 0;
}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
transition: 0.4s;
border-radius: 12px;
}
.slider:before {
position: absolute;
content: "";
height: 20px;
width: 20px;
left: 2px;
bottom: 2px;
background-color: white;
transition: 0.4s;
border-radius: 50%;
}
input:checked + .slider {
background-color: #2196f3;
}
input:checked + .slider:before {
transform: translateX(26px);
}
- JavaScript のセットアップ: JavaScript を使用して、トグルボタンがクリックされたときにダークモードのクラスを切り替えます。
const nightModeToggle = document.getElementById("nightModeToggle");
const content = document.querySelector(".content");
nightModeToggle.addEventListener("click", () => {
content.classList.toggle("night-mode");
});
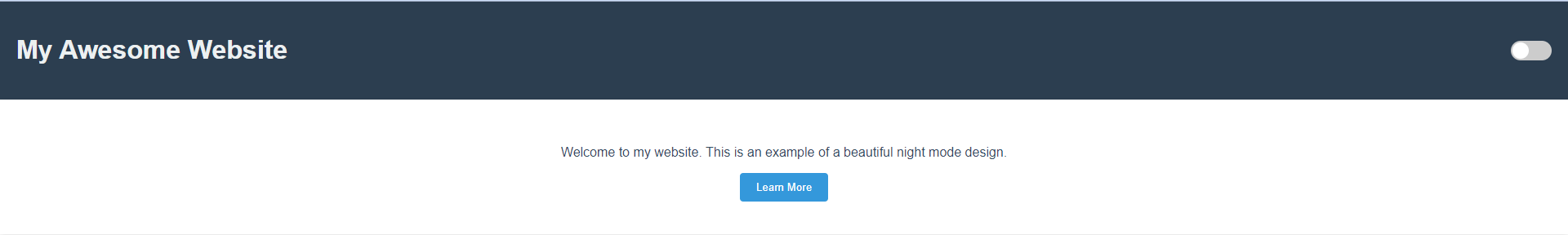
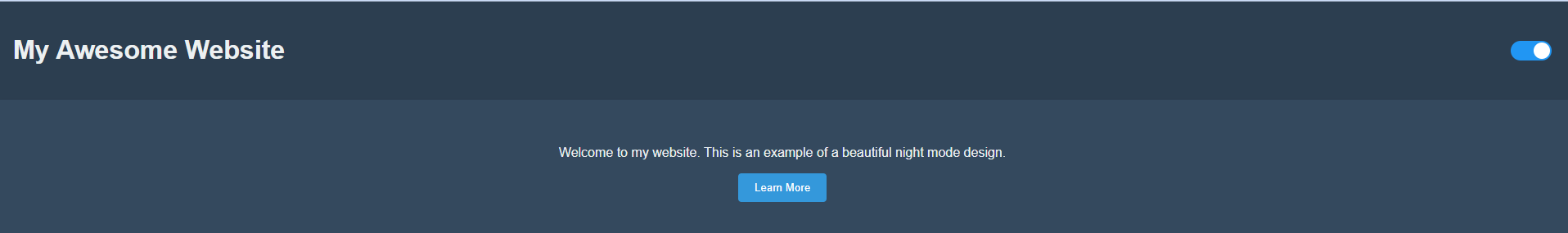
- 例サイト