目的
今回自分で開発した Salesforce 側使える LWC での画面遷移方法を紹介します。
構成図
lwc
├─router
├─myRouterContainer
├─pageA
├─pageB
- router コンポーネント
<template>
<template if:true="{isCurrentPageName}">
<slot></slot>
</template>
</template>
import { LightningElement, api, wire } from "lwc";
import { CurrentPageReference, NavigationMixin } from "lightning/navigation";
export default class Router extends NavigationMixin(LightningElement) {
//ルーターパス宣言
@api path;
//現在のルーターパス
@wire(CurrentPageReference)
currentPageReference;
/**
* 現在のページかを判断する
*/
get isCurrentPageName() {
const { c__pageName } = this.currentPageReference.state;
const { path } = this;
return path === c__pageName;
}
}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>51.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>
- myRouterContainer(ページのパスを定義する)
<template>
<!-- デフォルトページ -->
<c-router>
<c-page-a></c-page-a>
</c-router>
<!-- ページ -->
<c-router path="A">
<c-page-a></c-page-a>
</c-router>
<c-router path="B">
<c-page-b></c-page-b>
</c-router>
<!-- ページ追加↑↑↑↑ -->
</template>
import { LightningElement } from "lwc";
export default class myRouterContainer extends LightningElement {}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>51.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>
- ページ A
<template>
<div class="slds-card" style="height:300px">
<div>ここはページA</div>
<lightning-button
onclick="{navigateToB}"
label="ページBへ遷移"
></lightning-button>
</div>
</template>
import { LightningElement, wire } from "lwc";
import { NavigationMixin, CurrentPageReference } from "lightning/navigation";
export default class PageA extends NavigationMixin(LightningElement) {
//現在のルーターパス
@wire(CurrentPageReference)
currentPageReference;
/**
* 画面Bへ遷移
* @param {*} event
*/
navigateToB(event) {
event.preventDefault();
this.navigateToNextPage("B");
}
/**
* 画面遷移
* @param {*} pageName
*/
navigateToNextPage(pageName) {
const { apiName } = this.currentPageReference.attributes;
this[NavigationMixin.Navigate]({
type: "standard__webPage",
attributes: {
url: `/lightning/n/${apiName}?c__pageName=${pageName}`,
},
});
}
}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>51.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>
- ページ B
<template>
<div class="slds-card" style="height:300px">
<div>ここはページB</div>
<lightning-button
onclick="{navigateToA}"
label="ページAへ遷移"
></lightning-button>
</div>
</template>
import { LightningElement, wire } from "lwc";
import { NavigationMixin, CurrentPageReference } from "lightning/navigation";
export default class PageB extends NavigationMixin(LightningElement) {
//現在のルーターパス
@wire(CurrentPageReference)
currentPageReference;
/**
* 画面Bへ遷移
* @param {*} event
*/
navigateToA(event) {
event.preventDefault();
this.navigateToNextPage("A");
}
/**
* 画面遷移
* @param {*} pageName
*/
navigateToNextPage(pageName) {
const { apiName } = this.currentPageReference.attributes;
this[NavigationMixin.Navigate]({
type: "standard__webPage",
attributes: {
url: `/lightning/n/${apiName}?c__pageName=${pageName}`,
},
});
}
}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>51.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>
Salesforce 側動作確認
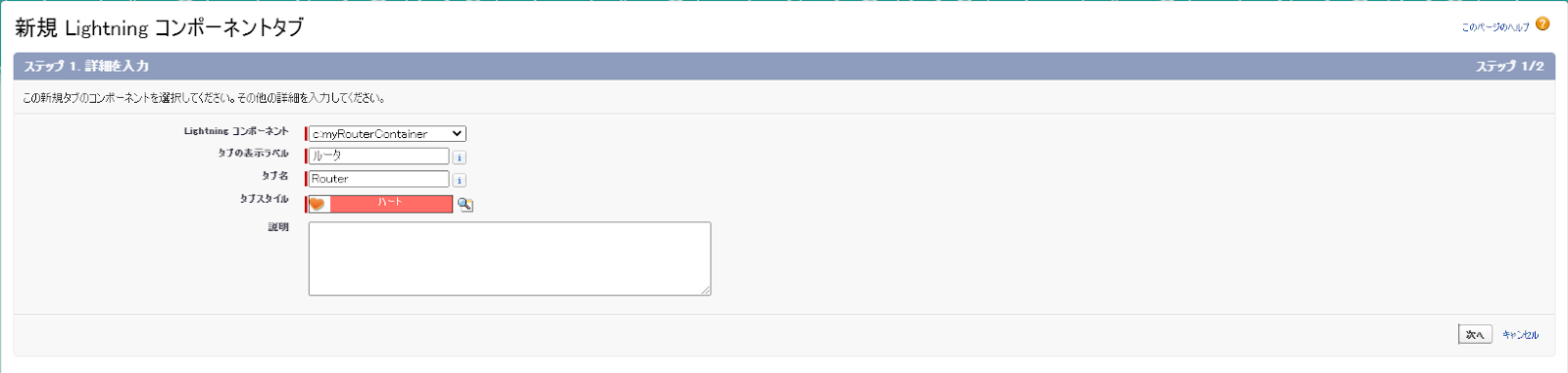
- Salesforce 側 Lightning コンポーネントタブを作成
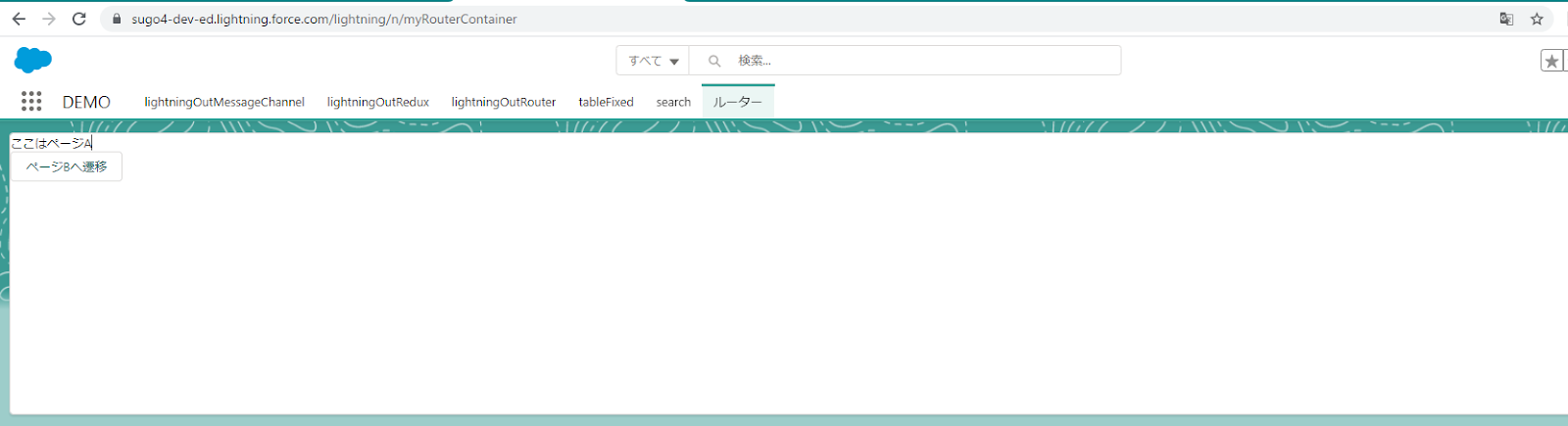
- タブを開く
デフォルトはページ A を表示する
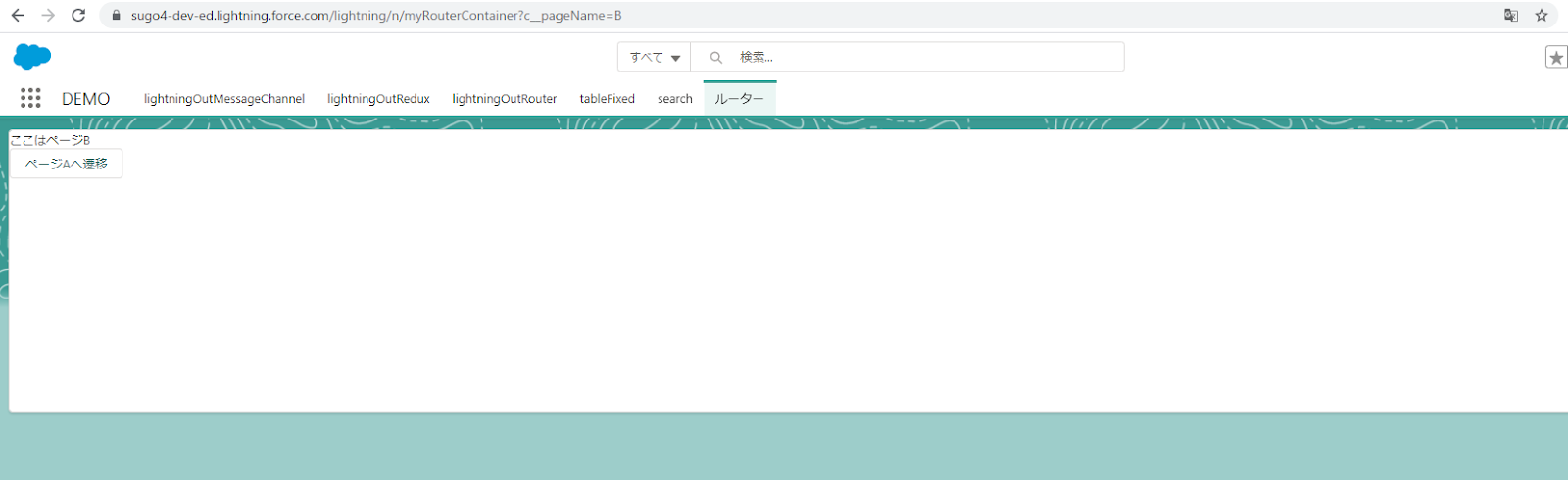
ページ B へ遷移ボタン押下すると、ページ A からページ B へ遷移する
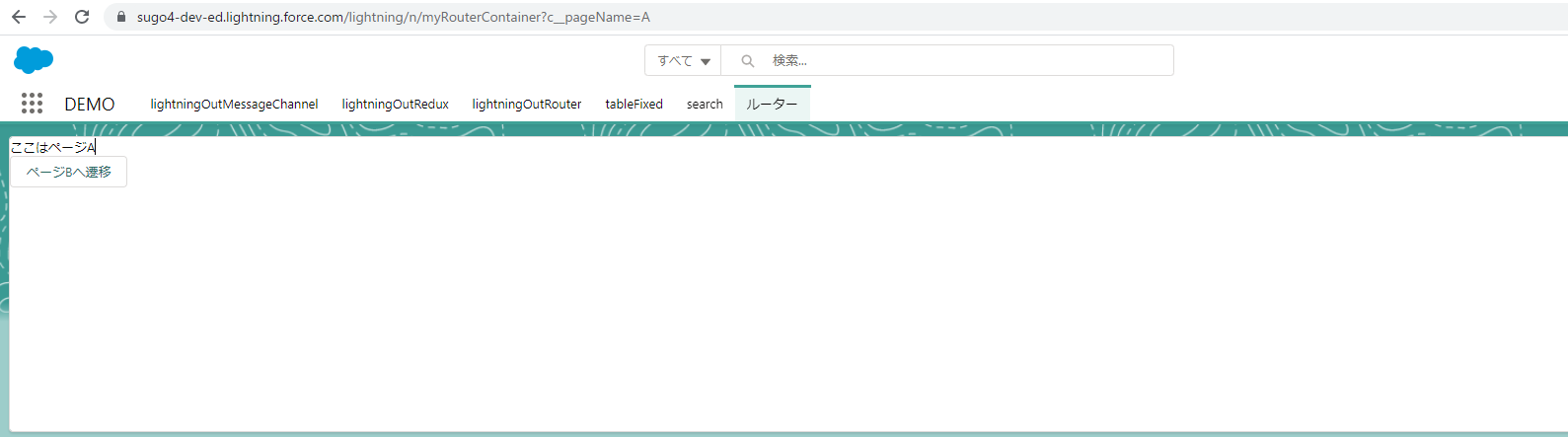
ページ A へ遷移ボタン押下すると、ページ B からページ A へ遷移する