VSCode の環境構築
今回に関しては設定は詳しく説明しません、やり方のみ詳しく説明させていただきます。
- 下記リンクを開いて、自分の PC にダウンロードする
GitHub - RyuSeiri/Salesforce-Source-Format: Salesforceソースコードのフォーマット設定
- VSCode を開いて、
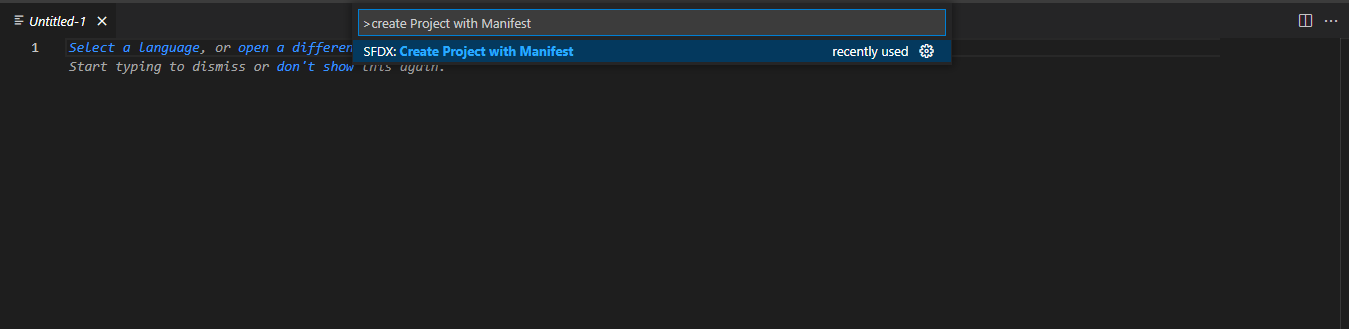
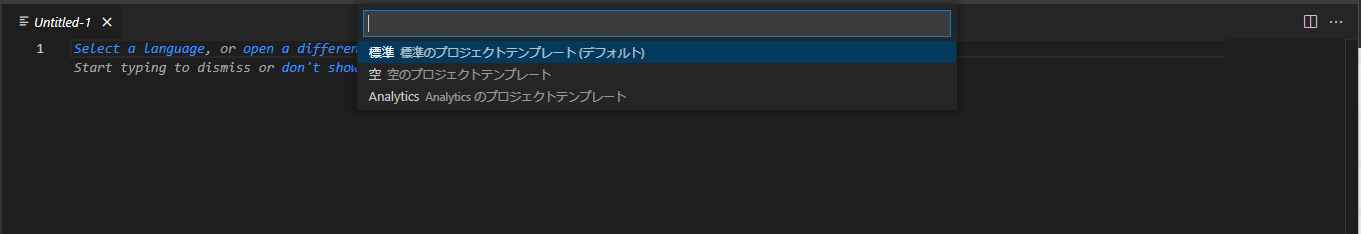
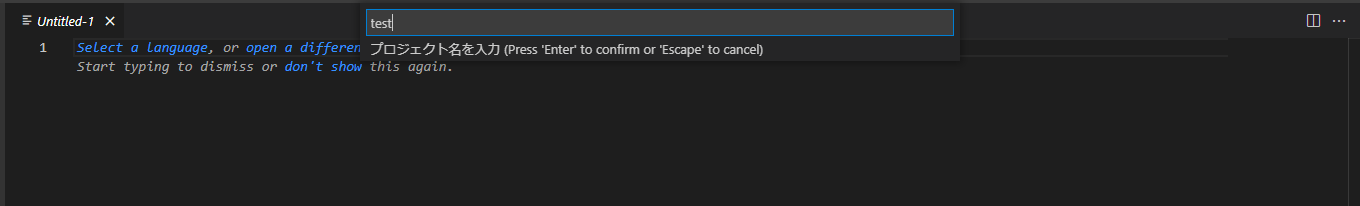
Crl + Shift + Pキー打つ、create Project with Manifestを選択し、新しいプロジェクトを作成
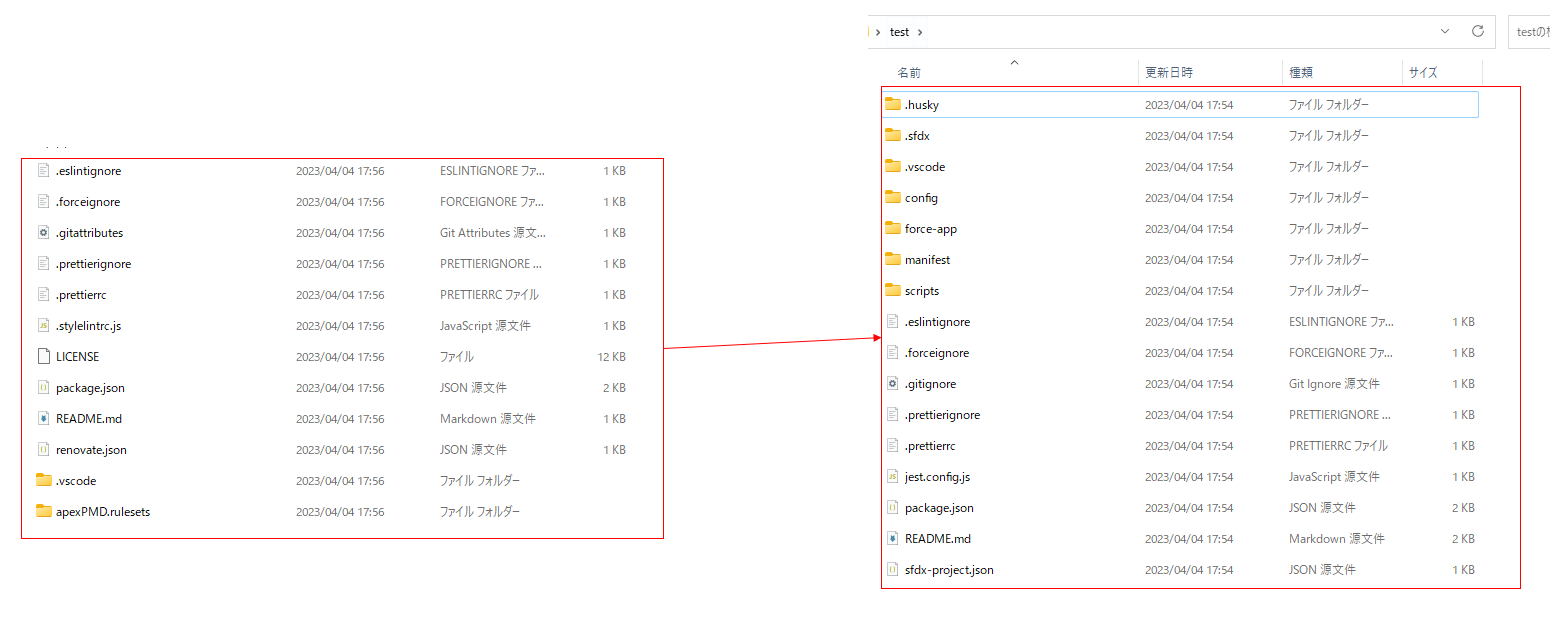
- 最初ダウロードしたファイルを全部さっき作成したプロジェクトフォルダの下にコピーする
- VSCode のターミナルで
npm install --saveを実行する
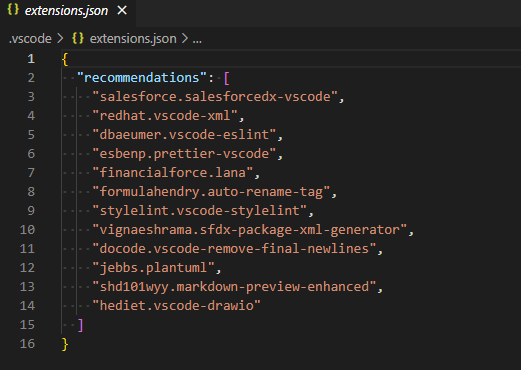
.vscode/extensions.json中の拡張機能を全部インストールする
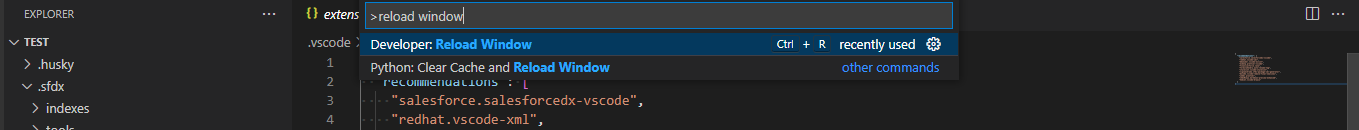
- VSCode を開いて、
Crl + Shift + Pキー打つ、Reload Windowを選択、プロジェクトをリロードする
動作確認
- 保存する時自動的にソースをフォーマットする
- SOQL もフォーマットでできる
フォーマット前
- public with sharing class test {
- @AuraEnabled
- public static string methodName(){
- try {
- Account acc = [select Id,
- Name from Account];
- return acc[0].Name;
- } catch (Exception e) {
- throw new AuraHandledException(e.getMessage());
- }
- }
- }
フォーマット後
+ public with sharing class test {
+ @AuraEnabled
+ public static string methodName() {
+ try {
+ Account acc = [
+ SELECT Id, Name
+ FROM Account
+ ];
+ return acc[0].Name;
+ } catch (Exception e) {
+ throw new AuraHandledException(e.getMessage());
+ }
+ }
+ }
参考
Salesforce Extensions for Visual Studio Code | Salesforce Developers