VF ページに LWC を表示する方法説明
基本的な考え方は VF ページに LightningOut という仕組みを利用して、LWC を表示すると思います。
LightningOut の仕組み
VF ⇒ Aura ⇒ LWCというルートで LWC の内容を表示でます。
VF ページに$Lightning.use()と$Lightning.createComponent()を利用して、Aura コンテナを経由して、LWC コンポーネントを動的に VF ページの DOM に追加するイメージで LWC の内容を表示する。
実装例
- ソース構成図
force-app
└─main
└─default
├─aura
│ └─LWCContainer
├─lwc
│ └─lightningOutDemoComponent
└─pages
├─LightningOutDemo.page
└─LightningOutDemo.page-meta.xml
- Aura:LWCContainer(コンテナ)
LWCContainer.app
<aura:application access="GLOBAL" extends="ltng:outApp"> </aura:application>
LWCContainer.app-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<AuraDefinitionBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>50.0</apiVersion>
<description>A Lightning Application Bundle</description>
</AuraDefinitionBundle>
- LWC:lightningOutDemoComponent
lightningOutDemoComponent.html
<template>
<div class="slds-box">
<p>ここはLightning Web Componentです。</p>
</div>
</template>
lightningOutDemoComponent.js
import { LightningElement } from "lwc";
export default class LightningOutDemoComponent extends LightningElement {}
lightningOutDemoComponent.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>
- pages:LightningOutDemo
LightningOutDemo.page
<apex:page
standardStylesheets="false"
sidebar="false"
applyBodyTag="false"
docType="html-5.0"
>
<!-- lightning Design System -->
<apex:includeLightning />
<div id="lwc-container"></div>
<script>
$Lightning.use("c:LWCContainer", function () {
//AuraAppContainer
$Lightning.createComponent(
"c:lightningOutDemoComponent", //LWCコンポネント
{}, //lwcコンポネントに渡すパラメータ
"lwc-container", //divのid
function (cmp) {
//コールバック関数
console.log("Load Success:" + cmp);
}
);
});
</script>
</apex:page>
LightningOutDemo.page-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<ApexPage xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<label>LightningOutDemo</label>
</ApexPage>
Salesforce 側動作確認
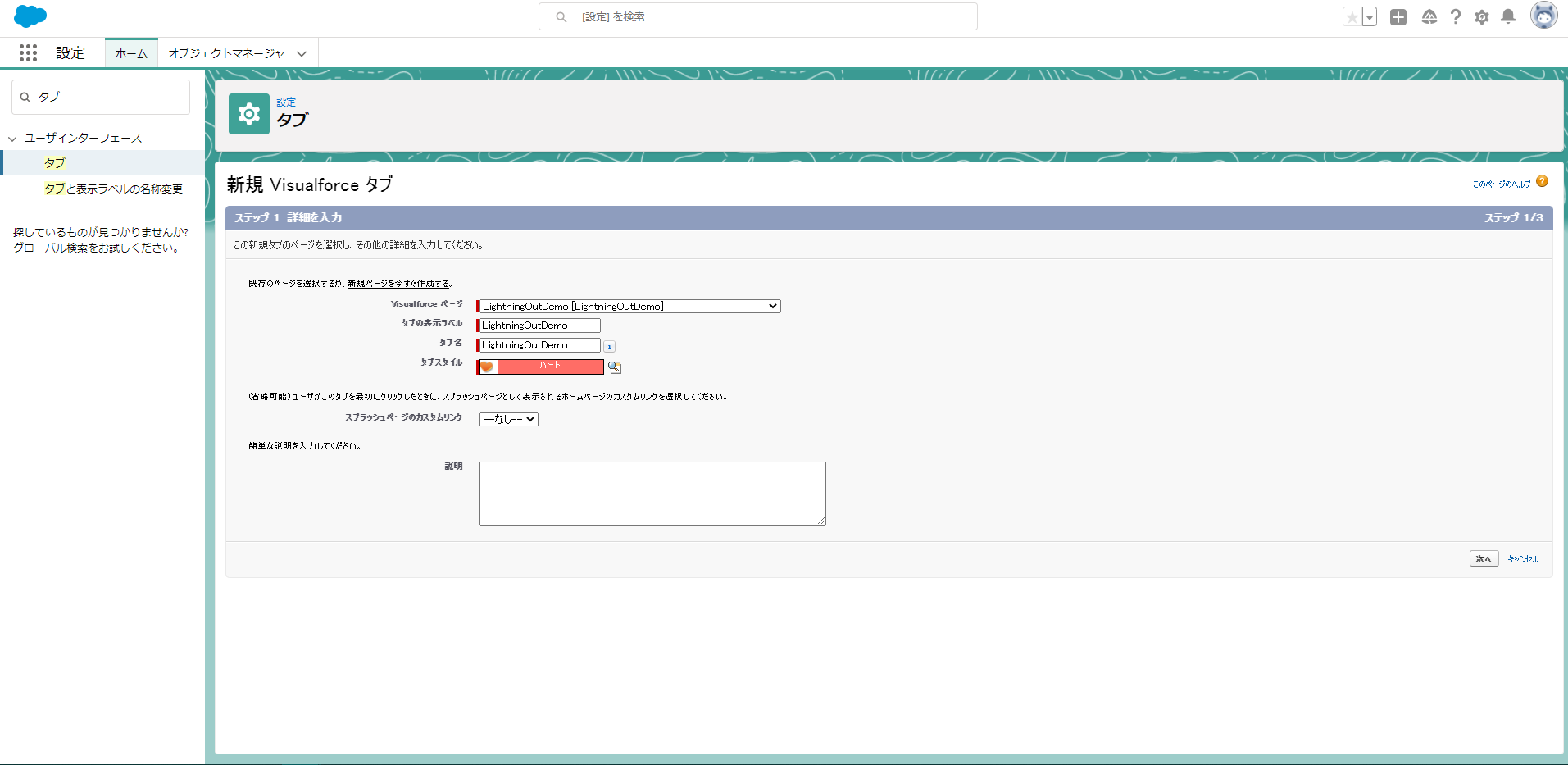
- Salesforce 側 Visualforce タブを作成
- タブを開く
- Classic モードで確認