ClassモードでVFページにLWCを使う方法
Lightning Outの使用
提供されたコードはLightning Outを使用していますが、Classicモードの開発では、従来のVisualforceの方法を使用することもできます。Lightning Outを使用する理由がある場合は、それに合った方法としていますが、シンプルなファイルアップロードの場合、Visualforceページ内にフォームを作成してファイルをアップロードすることもできます。
前提準備
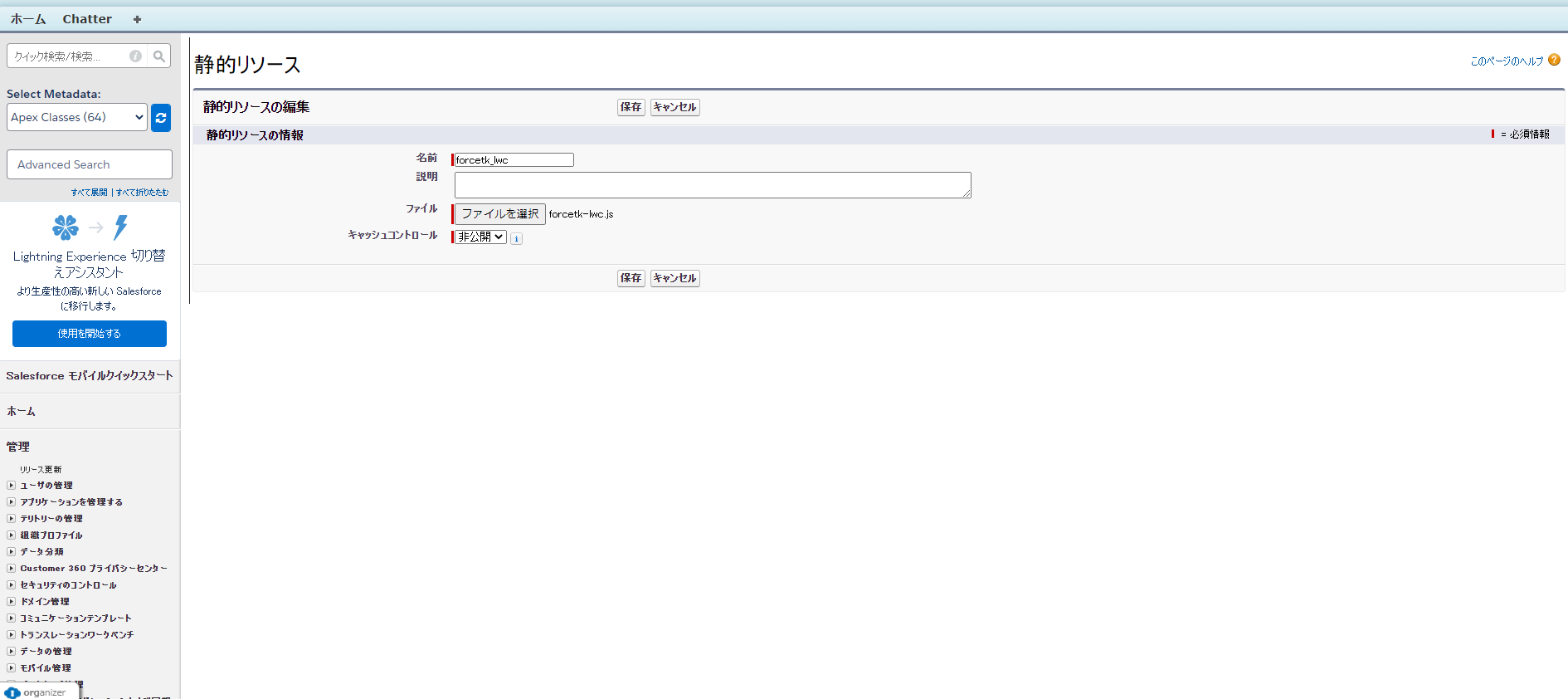
LWC用のライブラリ forcetk-lwc.js を静的リソースにアップロードする
ファイルアップロードのためのコード
force-app
└─main
└─default
├─aura
│ └─LWCContainer
│
├─classes
│ ├─CommonHandler.java
│ └─CommonHandler.java-meta.xml
├─lwc
│ └─lightningOutFileUpload
│
├─pages
├─LightningOutFileUpload.page
└─LightningOutFileUpload.page-meta.xml
<aura:application access="GLOBAL" extends="ltng:outApp">
</aura:application>
<?xml version="1.0" encoding="UTF-8"?>
<AuraDefinitionBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>50.0</apiVersion>
<description>A Lightning Application Bundle</description>
</AuraDefinitionBundle>
({
myAction : function(component, event, helper) {
}
})
public with sharing class CommonHandler {
/**
*セッションIdを取得
*/
@AuraEnabled
public static String getSessionId() {
try{
return UserInfo.getSessionId();
} catch (Exception e) {
throw new AuraHandledException(e.getMessage());
}
}
}
<?xml version="1.0" encoding="UTF-8"?>
<ApexClass xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<status>Active</status>
</ApexClass>
<template>
<lightning-input type="file" variant="label-hidden" onchange={handleUpload}
required={required} message-when-value-missing="添付ファイルを選択してください。">
</lightning-input>
</template>
import { LightningElement } from 'lwc';
import { loadScript } from 'lightning/platformResourceLoader';
import forcetk_lwc from '@salesforce/resourceUrl/forcetk_lwc';
import getSessionId from '@salesforce/apex/CommonHandler.getSessionId';
export default class LightningOutFileUpload extends LightningElement {
/**
* ファイルアップロード
* @param {*} event
*/
handleUpload(event) {
let input = event.target;
if (input.files.length > 0) {
let file = input.files[0];
this.client.createBlob('ContentVersion', {
Origin: 'H', // 'H' for Chatter File, 'C' for Content Document
PathOnClient: file.name
}, file.name, 'VersionData', file, (response) => {
console.log(response);
}, (request, status, response) => {
console.log(status);
});
}
}
/**
* forcetk_lwcロード
*/
renderedCallback() {
if (this.jsinit)
return;
this.jsinit = true;
Promise.all([
loadScript(this, forcetk_lwc),
])
.then(async () => {
this.client = new forcetk.Client();
let sessionId = await getSessionId();
this.client.setSessionToken(sessionId);
})
.catch(error => {
showToast(this, 'JSライブラリロードに失敗しました', error.message, 'error')
});
}
}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>false</isExposed>
</LightningComponentBundle>
<apex:page standardStylesheets="false" sidebar="false" applyBodyTag="false" docType="html-5.0">
<!-- lightning Design System -->
<apex:includeLightning />
<div id="lwc-container"></div>
<script>
$Lightning.use("c:LWCContainer", function () {//AuraAppContainer
$Lightning.createComponent("c:lightningOutFileUpload",//LWCコンポネント
{},//lwcコンポネントに渡すパラメータ
"lwc-container",//divのid
function (cmp) {//コールバック関数
console.log('Load Success:' + cmp);
}
);
});
</script>
</apex:page>
<?xml version="1.0" encoding="UTF-8"?>
<ApexPage xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<label>LightningOutFileUpload</label>
</ApexPage>